Tabla de contenido
- Crear el component en Angular
- Crear el service en Angular
- Crear el model para nuestro catalogo en Angular
- Conclusiones
Una vez que tenemos nuestro primer proyecto en Angular como lo vimos en como crear una aplicación en angular con visual studio code, el primer paso es empezar a generar nuestros componentes, servicios y modelos que van a ser utilizados en nuestra aplicación con regularidad.
1. Crear el component en Angular
Para realizar el primer paso solo basta con ejecutar la siguiente instrucción en la terminal de nuestro Visual Studio Code
ng generate component components/clientes o ng g component components/clientes
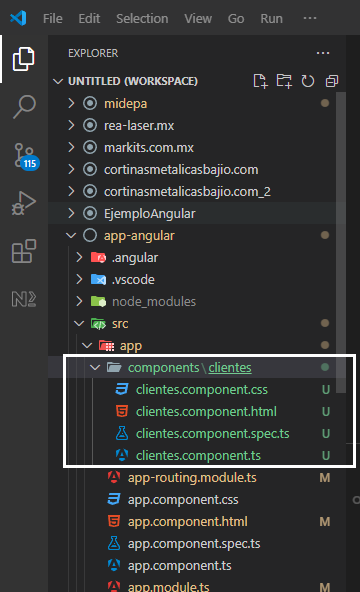
La linea anterior generara 4 archivos dentro de la carpeta src > app > components, los archivos son: clientes.component.css, clientes.component.html, clientes.component.spec.ts y clientes.componen.ts

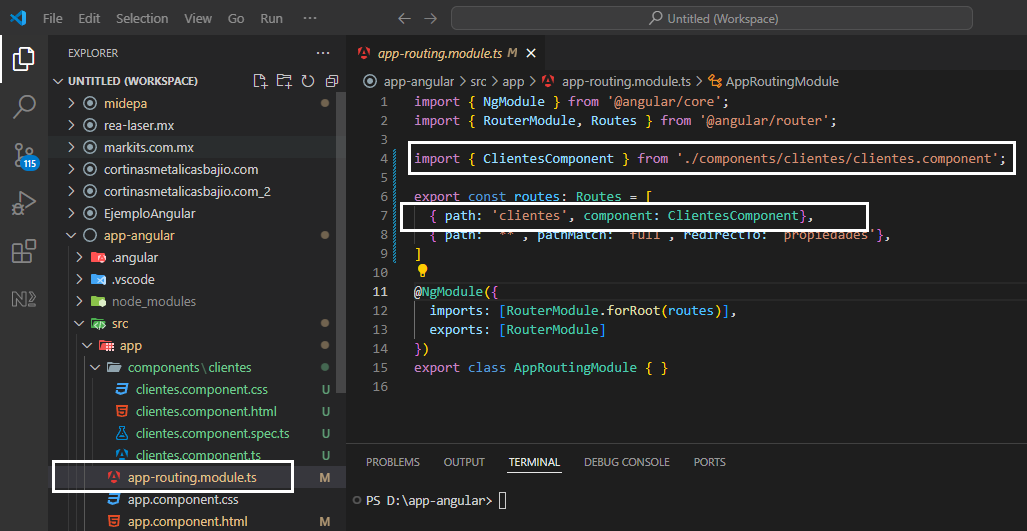
No debemos de olvidar agregar en el modulo src > app > app-routing.module.ts el ruteo correspondiente para que se carguen los componentes cuando se seleccione dicha ruta, de no ser así no se podrá acceder a dicha pagina web (clientes.component.html), como podemos verlo en la siguiente imagen

2. Crear el service en Angular
Para crear el service debemos de ejecutar la siguiente instrucción en la Terminal
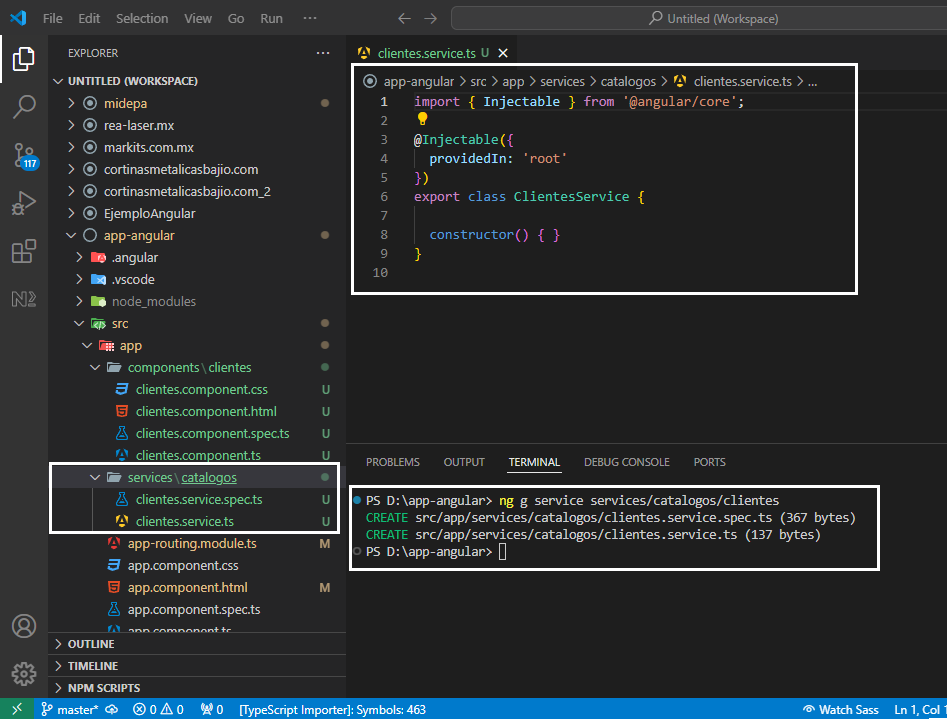
ng generate service services/catalogos/clientes o ng g service services/catalogos/clientes
Nos quedará algo como lo siguiente

Como podemos observar nos genero 2 archivos en la ruta src > app > services > catalogos llamados clientes.service.spec.ts y clientes.service.ts, aqui es desde donde vamos a consumir las Web Api’s de nuestra aplicación como la que se hizo en este articulo
3. Crear el Model para nuestro catalogo
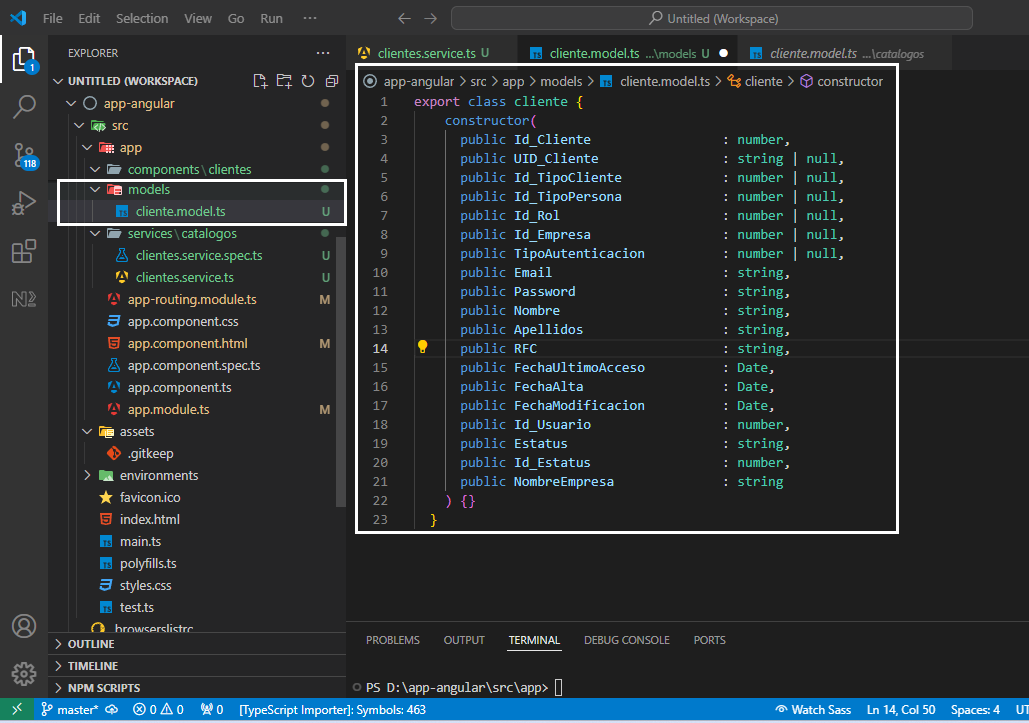
Ahora solo nos faltaría crear el modelo de acuerdo a la estructura que tengamos en nuestra base de datos o al modelo que nos va a regresar nuestra Web Api como lo vimos en, deberemos de crear manualmente dentro de la Terminal de Visual Studio Code una carpeta llamada models en la siguiente ruta src > app > models y dentro de esta carpeta un archivo llamado cliente.model.ts no olvidemos que el lenguaje de desarrollo en Angular es TypeScript

El contenido del archivo cliente.model.ts es solo un ejemplo de la información que me va a regresar ese modelo a la vista después de que se ejecute la Web Api
4. Conclusiones
Con la practica la creación de dichas clases en Angular se va a hacer mas sencilla de lo que parece, lo importante es la lógica del negocio, ahí es donde vamos a invertir la mayor parte de nuestro tiempo como desarrolladores.
¿Tienes alguna duda? coméntanoslo.
¿Necesitas ayuda con tu desarrollo de software o con el marketing de tu negocio? contáctanos.

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
El que no vive para servir no sirve para vivir

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223