Las ramas sirven de mucho en un ambiente colaborativo de desarrollo… te lo voy a explicar con un ejemplo.
Supongamos que tenemos el proyecto llamado app-angular en GitHub en el cual están interviniendo 3 desarrolladores y se requieren hacer o ejecutar las siguientes tareas en el proyecto: Ticket-A, Ticket-B y TicketC
Crear branch y cambiar de branch
Existen 2 maneras de crear la rama: Localmente y remotamente
Para crearla localmente tomaremos a Visual Studio Code con el proyecto app-angular como ejemplo
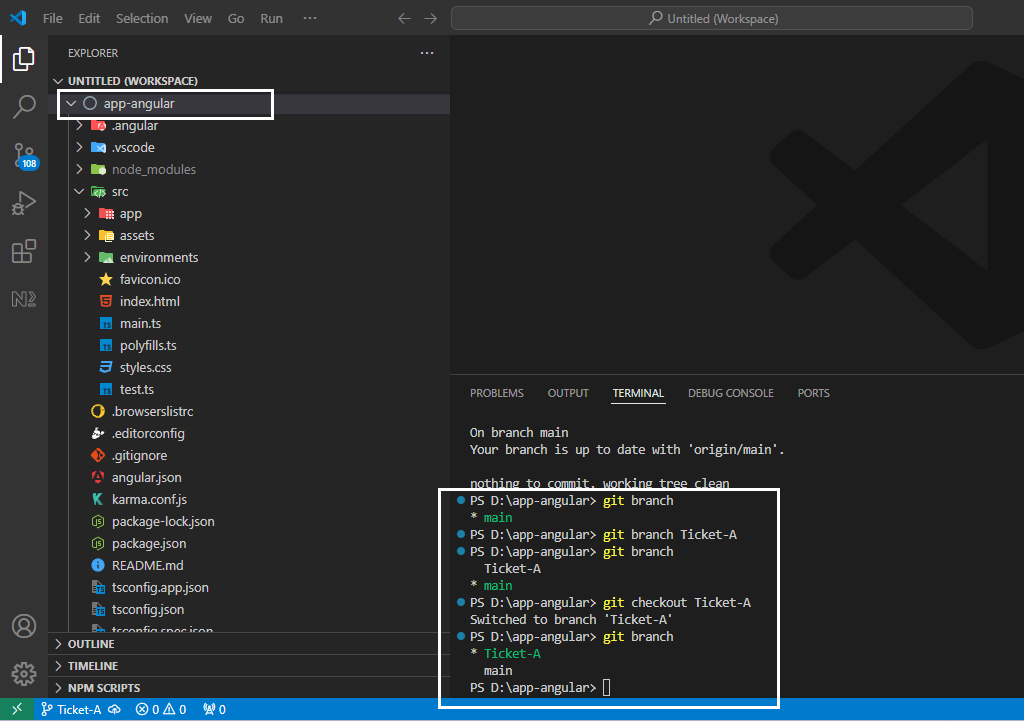
git branch /*Para revisar las ramas que tenemos actualmente en el proyecto y en cual nos encontramos*/ git branch Ticket-A /*Para crear la rama llamada "Ticket-A"*/ git checkout Ticket-A /*Para cambiarnos de rama*/
Revisa la siguiente imagen

Como el branch Ticket-A fue creada localmente aun no se encuentra en el repositorio remoto si no hasta que hagamos los cambios pedidos en el Ticket-A y ejecutemos el git push de nuestro cambio en el repositorio remoto
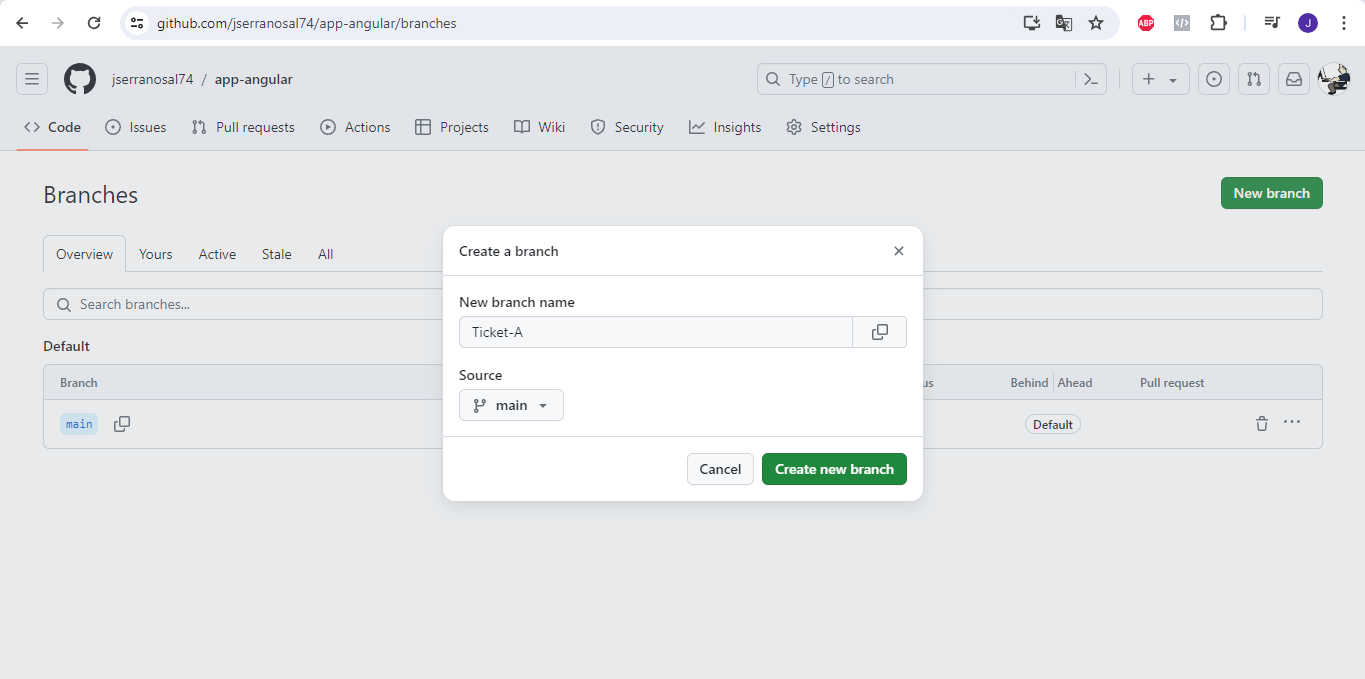
Si creamos el branch remotamente o sea en Github no será necesario crearlo localmente para evitarnos problemas, la creación de los branchs se debe de coordinar junto con el administrador del proyecto.

Normalmente en un proyecto colaborativo grande nunca trabajamos en el branch main ya que esta rama es la operativa o la productiva.
Lo que tu hagas en tu branch Ticket-A localmente solo estará ahí precisamente, el branch main quedara como ante de que fuera creada el branch Ticket-A
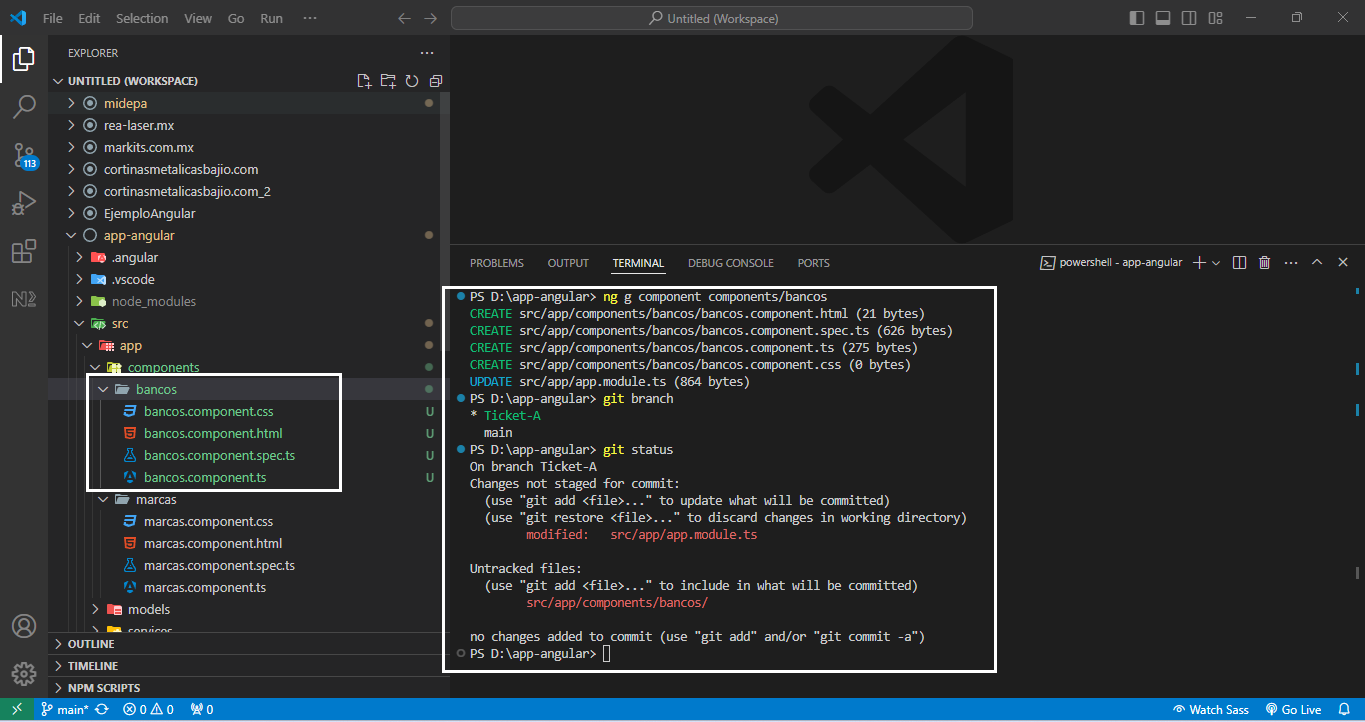
Tomemos en cuenta la siguiente imagen

En la imagen se creo el component en Angular llamado bancos, en el branch Ticket-A y viendo el estatus de git con git status nos mostrara loa cambios realizados, si no conoces las instrucciones básicas para utilizar git te recomiendo leer este articulo Como controlar nuestro código fuente con Git y GitHub desde Visual Studio Code
git commit & git push
Ejecutamos un git commit -m “se crea el catalogo de bancos” y un git push git push –set-upstream origin Ticket-A para crear la rama en el repositorio remoto en Github como lo vemos enseguida

Compare, pull request y merge en repositorio remoto de branch main con branch Ticket-A
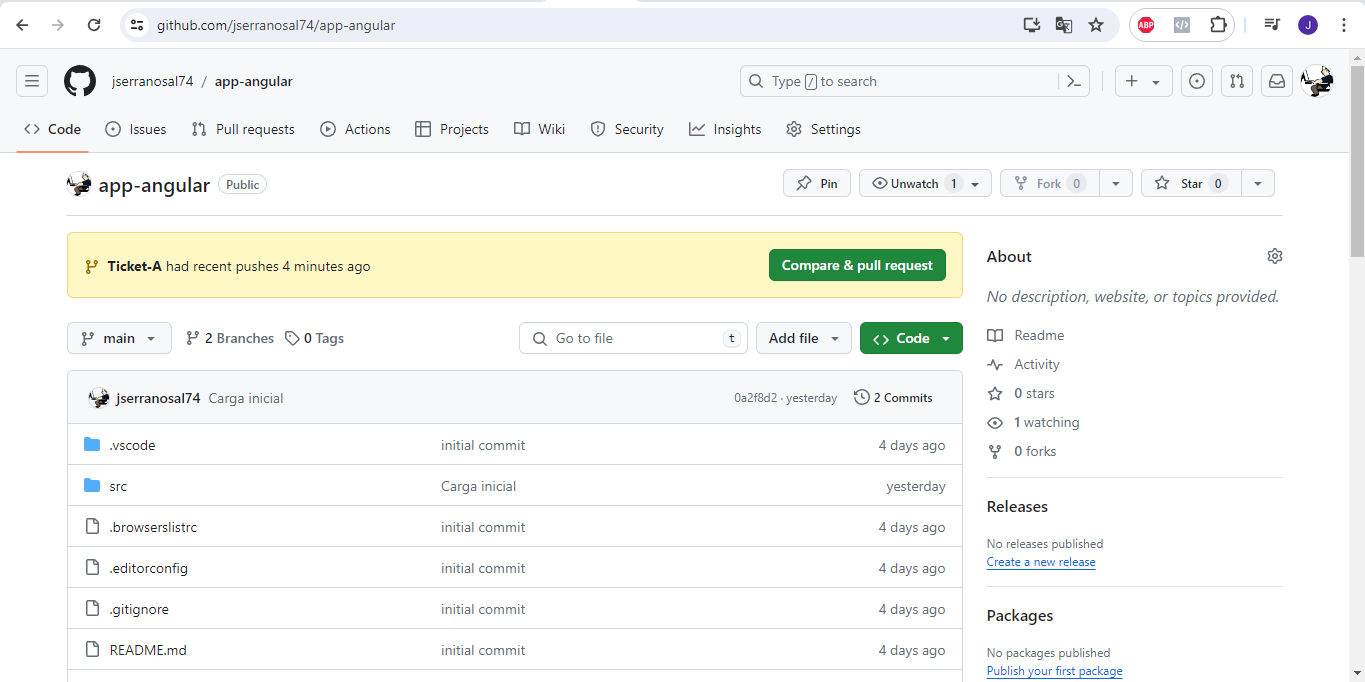
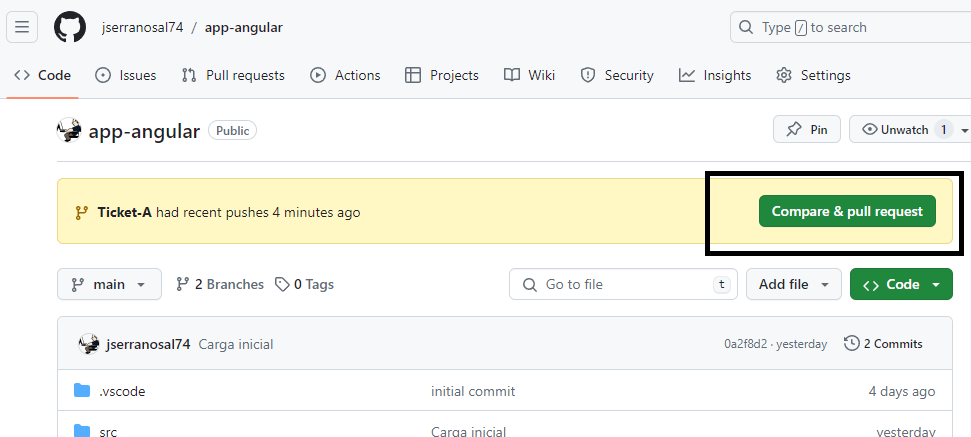
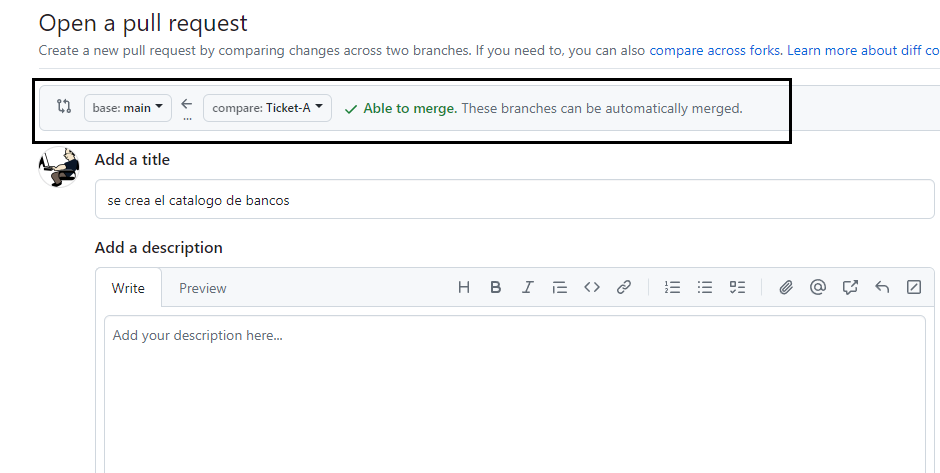
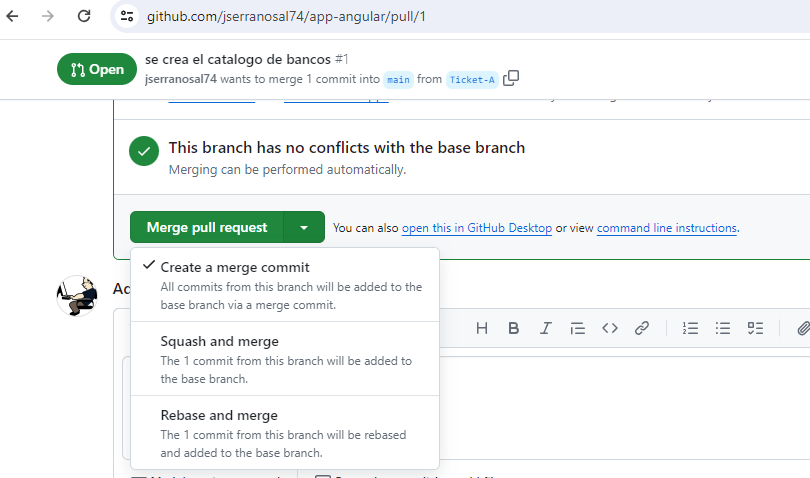
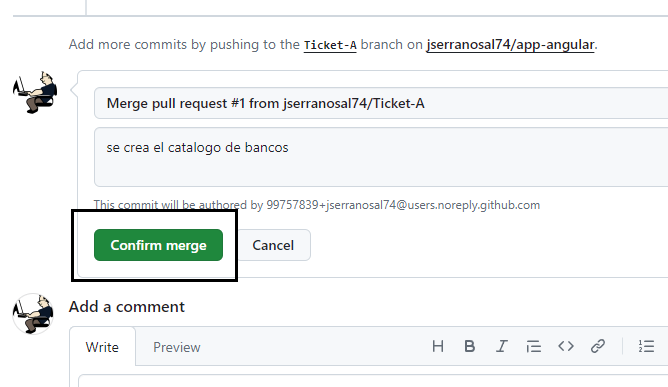
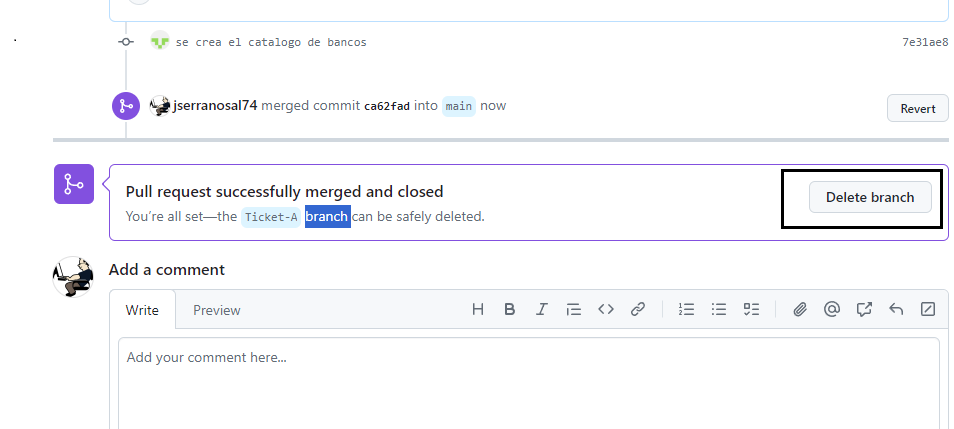
Una vez echo el git push normalmente el administrador del proyecto revisara los cambios y hará el merge de ambas branchs, tanto la main como la del Ticket-A.





Conclusiones
Pudimos ver como crear el branch de acuerdo a las necesidades del proyecto de software, además de ver como se hace el merge en el repositorio remoto del branch Ticket-A con el branch main normalmente en los ambientes colaborativos el merge de los branchs de desarrollo no los hace todo el mundo, normalmente depende de una persona que es la que se va a asegurar de probar que el cambio no genere problemas cuando se vaya a liberar la versión al ambiente productivo, claro que sin dejar de lado las pruebas necesarias antes de que eso ocurra.
Es un poco complicado aprender de esta manera pero al menos espero tengas una idea del flujo de un proyecto y de para que sirven los branchs en los ambientes colaborativos.
¿Te quedaste con alguna duda? coméntanoslo.
¿Necesitas ayuda con tu desarrollo de software o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
El que no vive para servir no sirve para vivir

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223