Introducción
¿Cómo podemos mantener fijo el menú principal en WordPress con CSS? Existen muchos plugins que nos pueden ayudar con esta tarea o también existen temas (como el que estoy usando) con la versión PRO (de paga) pero en ocasiones lo único que queremos hacerle a nuestro sitio web es darle un aspecto mas profesional y no deseamos instalarle mas plugins a WordPress para realizar esta tarea tan sencilla.
Este artículo va dirigido a aquellas personas que no son tan hábiles para programar por que no es su área de conocimiento.
Pasos a seguir:
- Detectar cual es el contenedor principal que tiene nuestro menú, normalmente es un tag HTML llamado <header></header> de nuestro sitio en WordPress
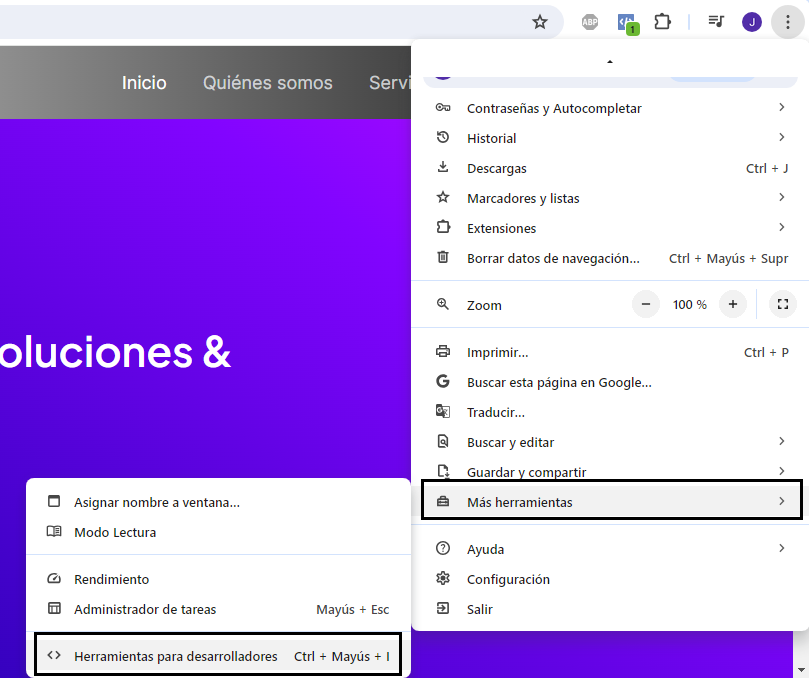
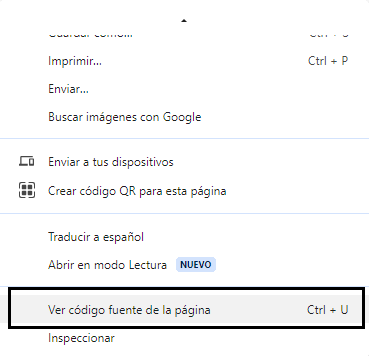
Para esto deberemos de ver el código HTML de nuestra pagina de inicio en WordPress presionando F12 en el caso del navegador web Google Chrome, si es otro navegador solo basta con buscar la opción Herramientas para Desarrolladores (Ctrl+Mayús+I) o Ver código fuente de la pagina (Ctrl+U)


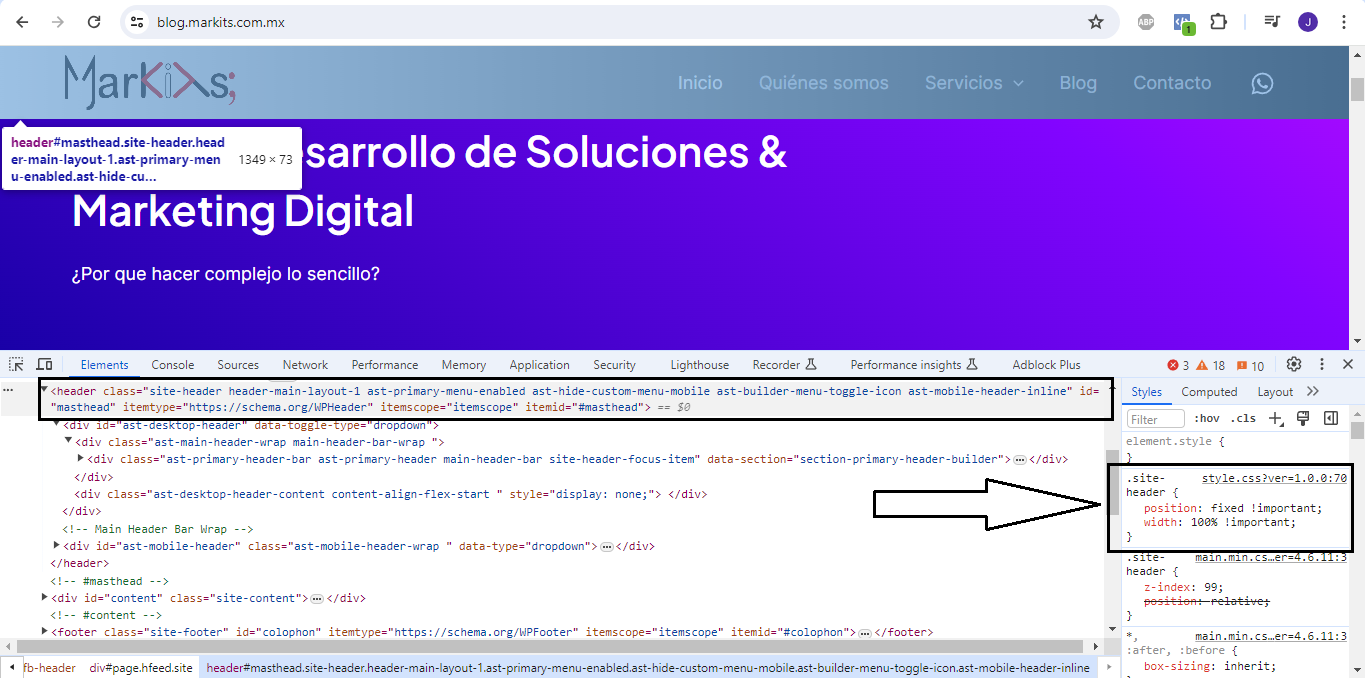
En el caso de Markits el contenedor principal es el <header></header>

Como podemos ver tenemos que agregar en nuestro Tema Hijo el CSS necesario para “fixear” nuestro menú principal en la parte superior de nuestro sitio web.
Si deseas saber que es un Tema Hijo te recomiendo leer este artículo ¿Cómo crear e instalar un Tema Hijo en WordPress?
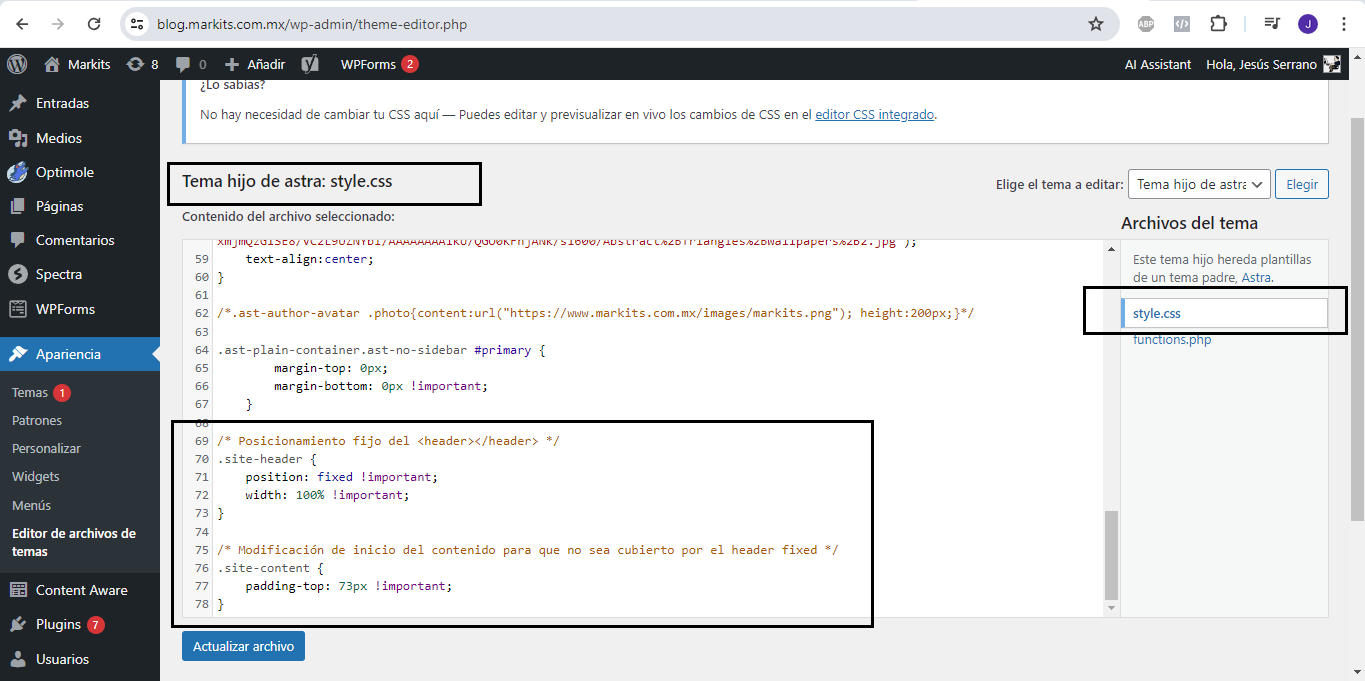
2. Modificar nuestro Tema Hijo abriendo el menú principal de WordPress en Apariencia>Editor de Temas de Archivo y agregar el CSS correspondiente

El código CSS que debemos de agregar es el siguiente, como podemos ver también se agrega el inicio de nuestro contenido principal en la clase .site-content
/* Posicionamiento fijo del <header></header> */
.site-header {
position: fixed !important;
width: 100% !important;
}
/* Modificación de inicio del contenido para que no sea cubierto por el header fixed */
.site-content {
padding-top: 73px !important;
}
Una ves agregado en nuestro Tema Hijo el CSS anterior solo queda guardar los cambios y refrescar el sitio web y listo, ya tenemos nuestro menú fixed en la parte superior en todo nuestro sitio web, de esta manera siempre será visible a nuestros usuarios o clientes potenciales sobre todo la parte del contacto.
Conclusiones
A veces modificaciones tan sencillas nos pueden generar un gran dolor de cabeza cuando no sabemos HTML, CSS, JavaScript o PHP, y también por que no queremos estar pagando un plugin para cada modificación y/o ajuste que se nos viene a la mente para mejorar nuestro sitio web.
Aquí solo vimos una manera, aunque existen muchas mas eso ni dudarlo, pero la esencia de la modificación es la misma
¿Qué te ha parecido esta información? ¿Conoces otra manera de hacer esto? coméntanoslo.
¿Necesitas ayuda con tu desarrollo de software o el marketing de tu negocio? No dudes en contactarnos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223