Introducción
Hoy les voy a enseñar como agregar un botón de WhatsApp que se oculta automáticamente en lado lateral derecho de nuestra pantalla, pero puede hacerse para cualquiera de los dos lados, ya sea izquierdo o derecho aplica para ambos solo tenemos que ajustar el CSS y todo esto en ese CMS tan famoso llamado WordPress, pero de igual manera se puede hacer para cualquier sitio web, no importa como este diseñado o con que este diseñado.
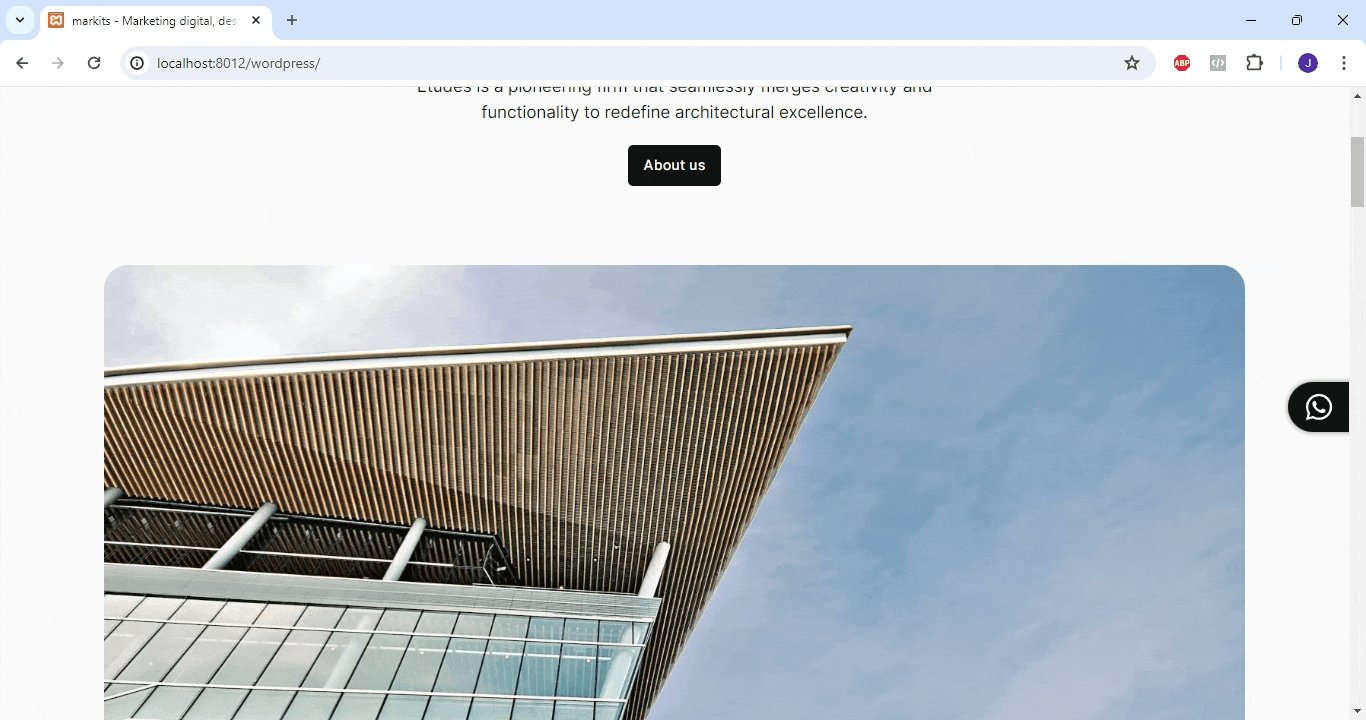
Les dejo un gif de ejemplo

Para el ejemplo que se abordo en este artículo lo hice sobre el Tema Hijo creado en este articulo ¿Cómo crear e instalar un Tema Hijo en WordPress?
Este botón se hizo para un Tema en especial pero lo importante aquí es entender el concepto ya que difícilmente todas las personas que lean este artículo van a tener el mismo Tema Activo en su WordPress
Pasos a seguir:
- Crear el botón manualmente en en pie de pagina o <footer></footer> del Tema Activo
- Colocar un id al botón creado
- Editar HTML del bloque y agregar el icono de WhatsApp
- Crear el CSS que se va a asignar al bloque que contiene el botón
- Conclusiones
1. Crear el botón manualmente en el pie de página o <footer></footer> del Tema Activo
Se debe de crear el botón que necesitemos en el pie de la página(<footer></footer>) por que el pie de página siempre se carga en todas las páginas y entradas del sitio web en WordPress y lo que queremos es que este botón en especial se muestre en todo el sitio web independientemente de que parte se este visualizando en ese momento, ¿ó no?
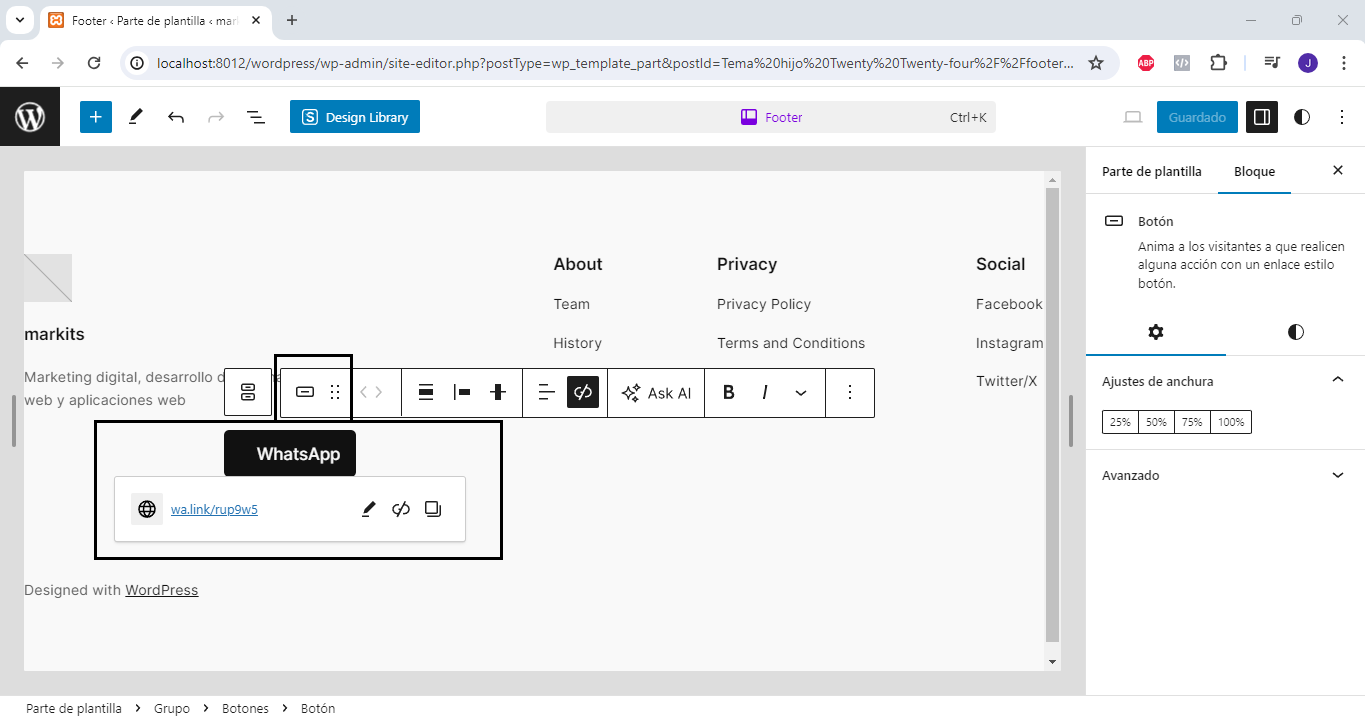
Para ello vamos a tener que abrir el diseñador del Tema o el diseñador de bloques de WordPress y crear el botón correspondiente en el pie de página del sitio web como les muestro a continuación.

Como podemos ver el botón de WhatsApp esta visualmente en el pie de página pero no te espantes, después viene la magia con CSS, ahí se ve en modo de diseño pero en modo productivo no se va a ver ahí.
2. Colocar un id al botón creado
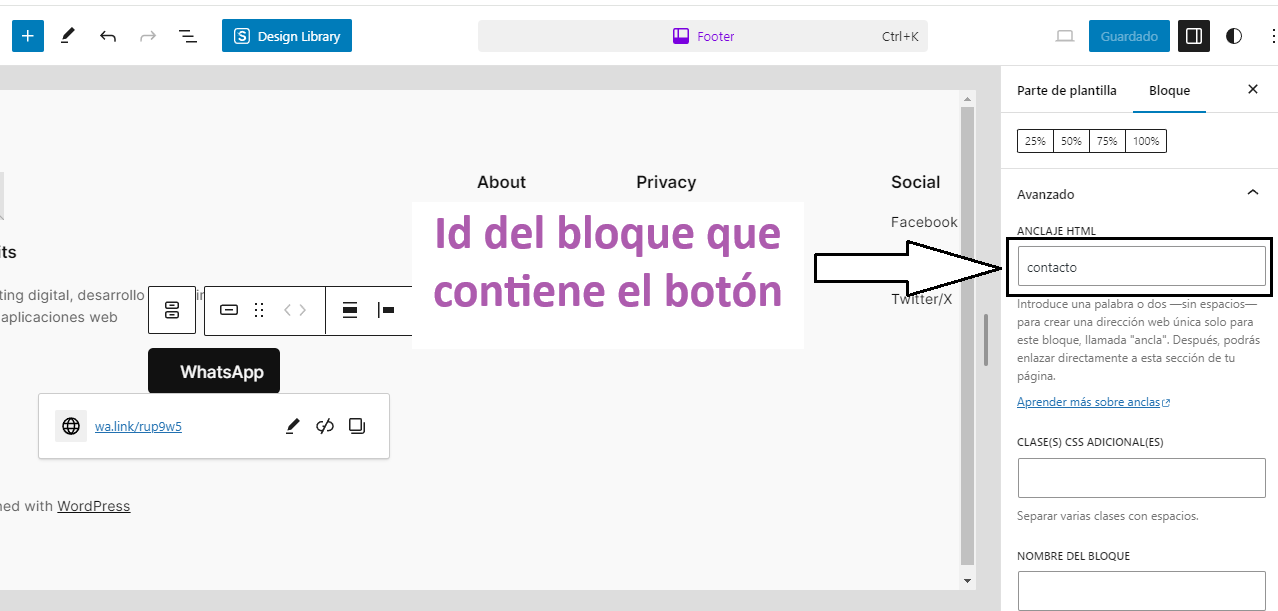
Enseguida deberemos de asignarle un id al botón recién creado en el paso anterior como te lo muestro en la imagen que sigue

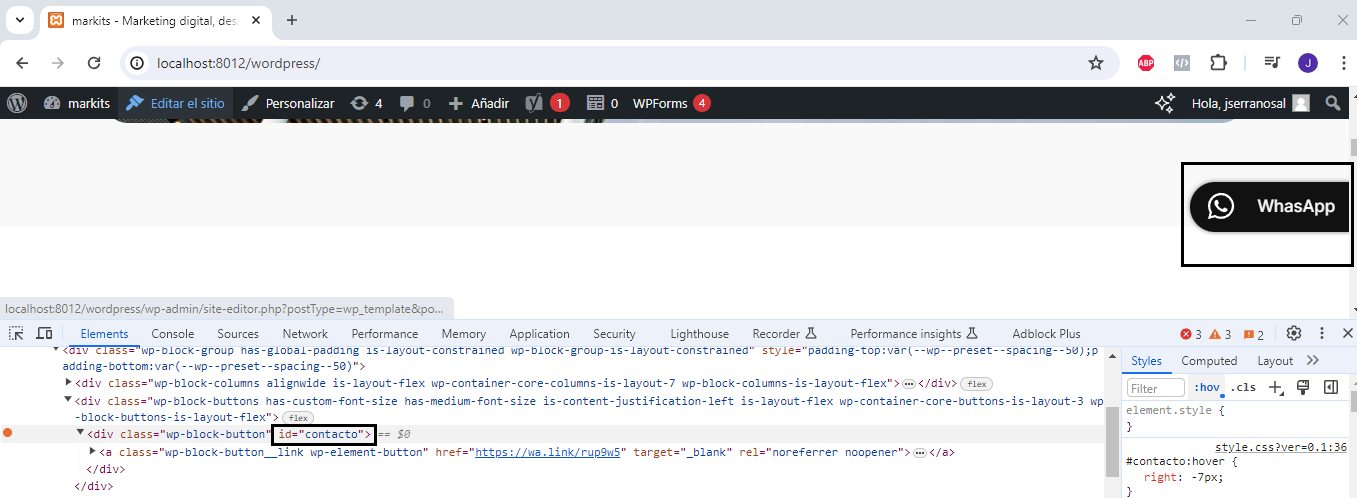
Podemos verificar el código HTML de la página y veremos la propiedad id=”contacto” con esta verificación podemos estar seguros de que nuestro CSS que agregaremos deberá de funcionar

Precaución
El id de nuestro bloque deberá de ser único en todo nuestro sitio web, ningún otro bloque se debe de llamar de esa manera para evitar conflictos con el CSS
3. Editar HTML del bloque y agregar el icono de WhatsApp
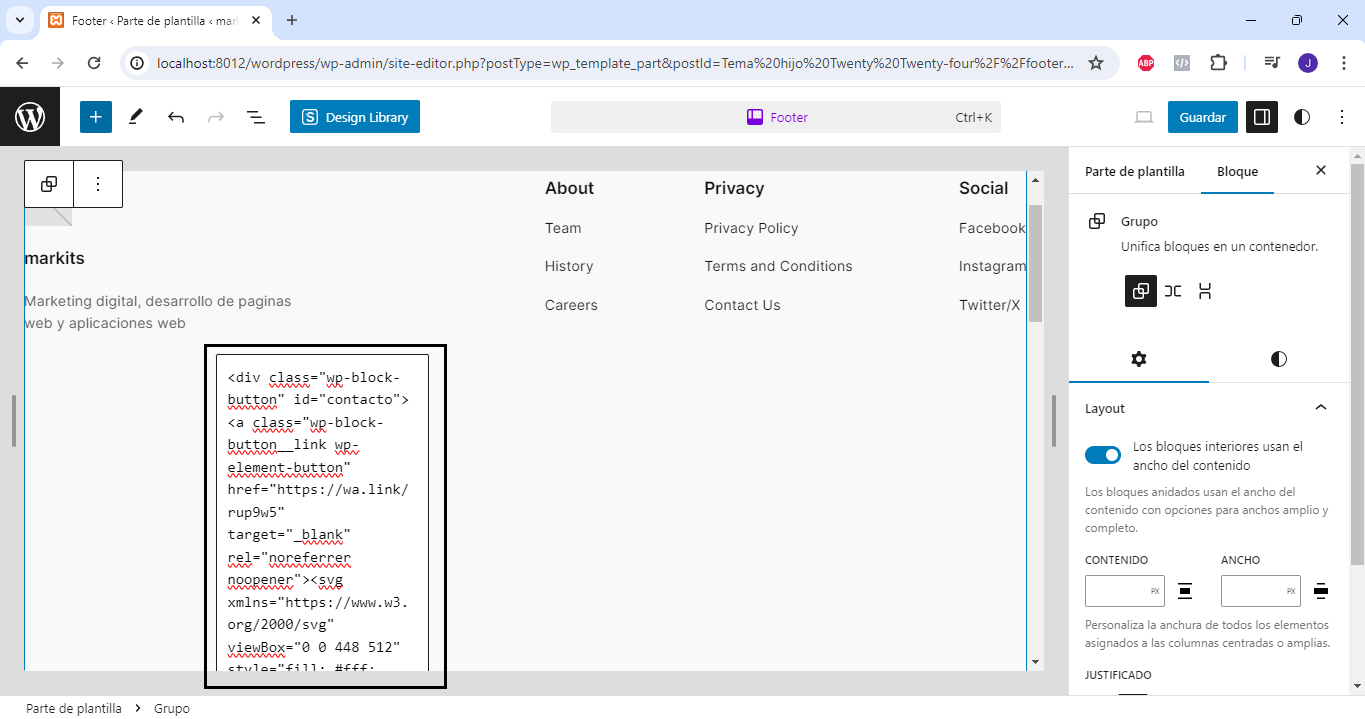
Deberemos de editar el bloque como HTML para agregar el icono de WhatsApp, les dejo el código de todo el bloque completo para que lo agreguen

El icono de WhatsApp es todo lo que se encuentra dentro del tag HTML <svg></svg>
<div class="wp-block-button" id="contacto">
<a class="wp-block-button__link wp-element-button" href="https://wa.link/rup9w5" target="_blank" rel="noreferrer noopener">
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 448 512" style="fill: #fff; width: 30px; height: 30px; vertical-align: middle;">
<path d="M380.9 97.1C339 55.1 283.2 32 223.9 32c-122.4 0-222 99.6-222 222 0 39.1 10.2 77.3 29.6 111L0 480l117.7-30.9c32.4 17.7 68.9 27 106.1 27h.1c122.3 0 224.1-99.6 224.1-222 0-59.3-25.2-115-67.1-157zm-157 341.6c-33.2 0-65.7-8.9-94-25.7l-6.7-4-69.8 18.3L72 359.2l-4.4-7c-18.5-29.4-28.2-63.3-28.2-98.2 0-101.7 82.8-184.5 184.6-184.5 49.3 0 95.6 19.2 130.4 54.1 34.8 34.9 56.2 81.2 56.1 130.5 0 101.8-84.9 184.6-186.6 184.6zm101.2-138.2c-5.5-2.8-32.8-16.2-37.9-18-5.1-1.9-8.8-2.8-12.5 2.8-3.7 5.6-14.3 18-17.6 21.8-3.2 3.7-6.5 4.2-12 1.4-32.6-16.3-54-29.1-75.5-66-5.7-9.8 5.7-9.1 16.3-30.3 1.8-3.7 .9-6.9-.5-9.7-1.4-2.8-12.5-30.1-17.1-41.2-4.5-10.8-9.1-9.3-12.5-9.5-3.2-.2-6.9-.2-10.6-.2-3.7 0-9.7 1.4-14.8 6.9-5.1 5.6-19.4 19-19.4 46.3 0 27.3 19.9 53.7 22.6 57.4 2.8 3.7 39.1 59.7 94.8 83.8 35.2 15.2 49 16.5 66.6 13.9 10.7-1.6 32.8-13.4 37.4-26.4 4.6-13 4.6-24.1 3.2-26.4-1.3-2.5-5-3.9-10.5-6.6z">
</path>
</svg>
<span style="vertical-align: middle; padding-left:1em;">WhatsApp</span>
</a>
</div>
Código HTML del bloque que contiene nuestro botón de WhatsApp
Precaución
Si no tienes conocimientos de HTML ten mucho cuidado con esta sección ya que puedes dejar inservible este bloque.
4. Crear el CSS que se va a asignar al bloque que contiene el botón
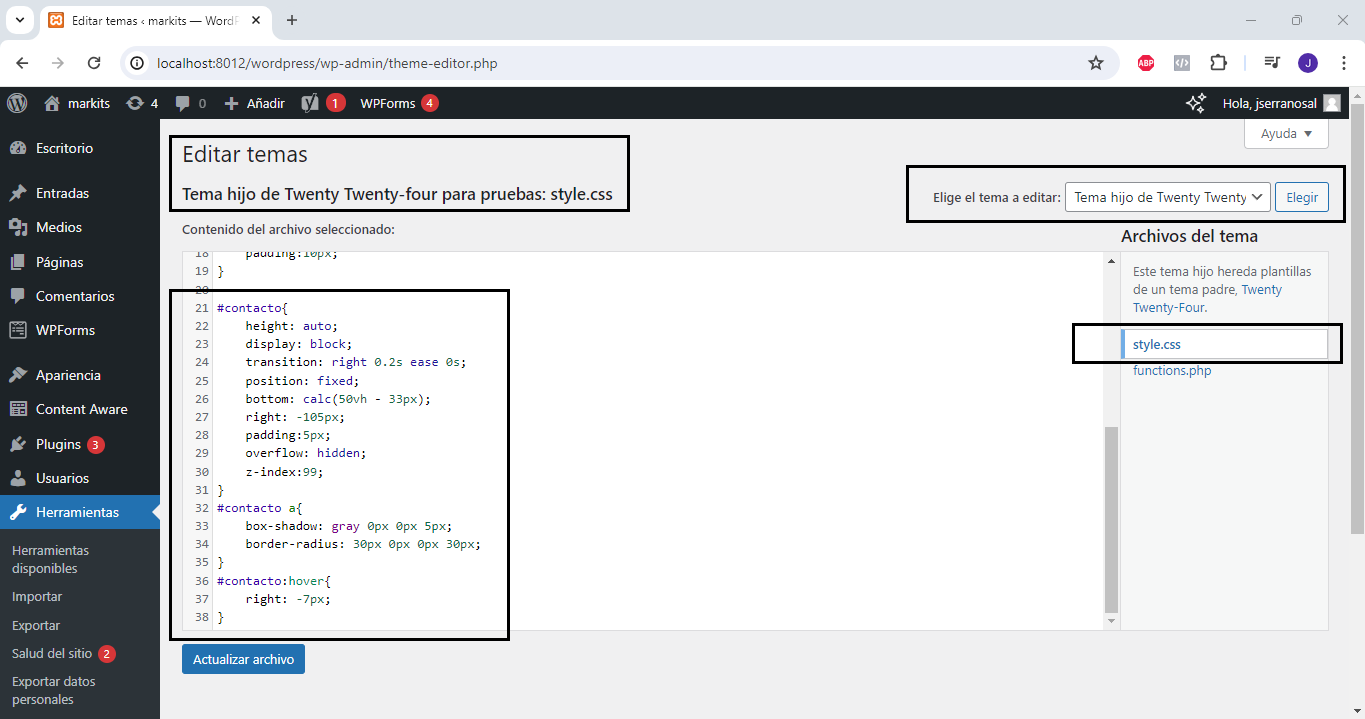
Para agregar el CSS del bloque vamos a editar el archivo style.css de nuestro Tema Hijo Activo y agregar el código CSS que te dejo a continuación

Código CSS para copiar y pegar en tu archivo style.css
#contacto{
height: auto;
display: block;
transition: right 0.2s ease 0s;
position: fixed;
bottom: calc(50vh - 33px);
right: -105px;
padding:5px;
z-index:99;
}
#contacto a{
box-shadow: gray 0px 0px 5px;
border-radius: 30px 0px 0px 30px;
}
#contacto:hover{
right: -7px;
}
Código CSS de bloque de WhatsApp
Cuando nosotros creamos el CSS agregándolo directamente al id contacto (#contacto) no es necesario asignar la clase de otra manera al bloque, siempre y cuando en todo nuestro sitio web no exista otro elemento HTML que se llame contacto para evitar conflictos
En otras palabras el id=”contacto” de nuestro bloque debe de ser único en todo nuestro sitio web.
Conclusiones
Este pequeño tip es aplicable no solo para sitios web desarrollados en WordPress, realmente aplica para cualquier sitio web en realidad, aunque existen infinidad de plugins para WordPress que quizás ya hagan esto en lo personal como se los he comentado en algunos de mis otros artículos evito abusar de la instalación y uso de plugins, mi perfil de programador me permite hacer este tipo de modificaciones, aunque se que no todos tienen el mismo perfil, espero haber sido claro con este pequeño agregado a nuestro sitio web.
¿Ya sabes cuales son nuestros servicios?
¿Conoces alguna otra manera de hacer este botón en WordPress? coméntanoslo
¿Necesitas ayuda con tu desarrollo web o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223