SCSS(Sassy Cascading Style Sheets) es la segunda sintaxis de Sass(Syntactically Awesome Stylesheet) que utiliza corchetes en lugar de sangrías. SCSS se diseñó de tal manera que un archivo CSS3 válido también es un archivo SCSS válido. Los archivos SCSS se guardan con la extensión .scss.
Un archivo .scss no puede ser utilizado o interpretado por los exploradores web, como Chrome, Edge, Brave, etc., primero deberá de ser compilado y convertido a CSS para que el navegador web lo pueda interpretar.
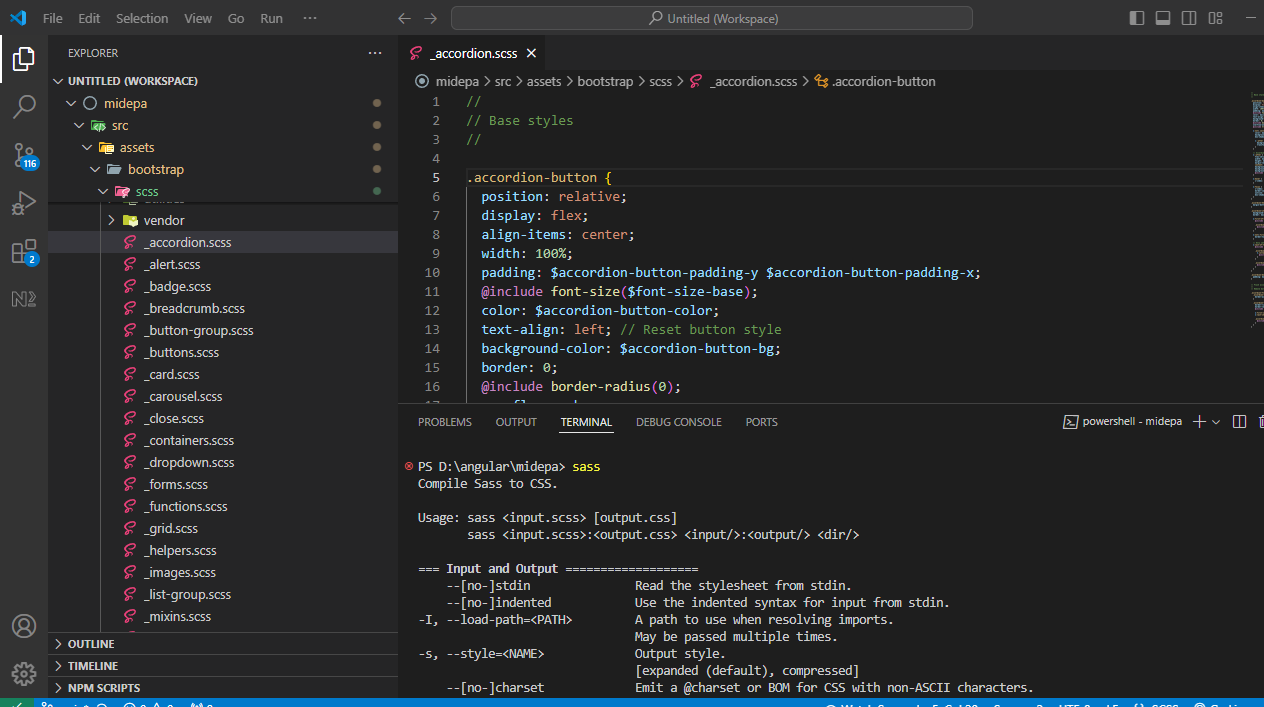
Este puede ser compilado con esa herramienta ya tan conocida llamada Visual Studio Code con la siguiente instrucción si lo que deseamos es compilar un solo archivo .scss:
sass --watch input.scss output.css
o si lo que deseamos es compilar todo el contenido de un directorio utilizamos la siguiente instrucción:
sass --watch app/sass:public/stylesheets
Sass va a monitorear todos los archivos con extensión .scss en la carpeta app/sass y los compilara para convertirlos en .css colocándolos en la carpeta public/stylesheets cuando estos sufran algún cambio.
SCSS y CSS son muy similares en realidad, les voy a dejar un fragmento de código de ambos, la diferencia es realmente mínima.
SCSS
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
CSS
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
El parecido es asombroso y puede ser posible confundirse a la primera pero solo hay que tomar en cuenta la manera de anidación de las etiquetas, les dejo otro ejemplo donde es más evidente la diferencia:
SCSS
@mixin theme($theme: DarkGray) {
background: $theme;
box-shadow: 0 0 1px rgba($theme, .25);
color: #fff;
}
.info {
@include theme;
}
.alert {
@include theme($theme: DarkRed);
}
.success {
@include theme($theme: DarkGreen);
}
CSS
.info {
background: DarkGray;
box-shadow: 0 0 1px rgba(169, 169, 169, 0.25);
color: #fff;
}
.alert {
background: DarkRed;
box-shadow: 0 0 1px rgba(139, 0, 0, 0.25);
color: #fff;
}
.success {
background: DarkGreen;
box-shadow: 0 0 1px rgba(0, 100, 0, 0.25);
color: #fff;
}
En el ejemplo anterior ya es mas evidente la diferencia ya que estamos utilizando ya algunas palabras clave propias del lenguaje como @mixin, @include o se están utilizando variables como $theme.
Les dejo un ejemplo de definición de variables en SCSS
SCSS
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
CSS
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
Ventajas SCSS
La principal ventaja de utilizar SCSS vs CSS es la velocidad en la generación del estilo de su sitio web y la facilidad de la modificación del estilo de tu sitio web, pero hay que saber en que momento es útil usarlo.
El uso de SCSS o CSS estará determinado principalmente por el tamaño del proyecto o del sitio web realmente, mientras mas grande y mas complejo el proyecto deberemos de determinar que tan bueno seria usar SCSS en lugar de CSS en base a un análisis del mismo, todo va a depender de que es lo que se quiera hacer o lograr con el sitio web.
Diferencias
Una de las principales diferencias entre SCSS y CSS esta en que en SCSS se acerca mas a un lenguaje de programación y CSS NO.
En SCSS se pueden definir variables, operadores, módulos, mixins o anidamientos y en CSS NO.
Como por ejemplo Bootstrap, ¿Cómo creen que esta programado? Adivinaron su código esta echo en SCSS y un poco de JavaScript

Conclusiones
El objetivo de este artículo no era profundizar en la sintaxis de SCSS o CSS en lo más mínimo, si no entender las diferencias, las ventajas y el porque o cuando usar uno u otro.
¿Ya sabes cuales son nuestros servicios?
¿Qué te ha parecido este artículo? coméntanoslo
¿Necesitas ayuda con tu desarrollo web o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223