En ocasiones necesitamos hacer ciertas cosas con nuestras entradas en WordPress de manera rápida y eficiente, y en algunas veces se puede solucionar de manera fácil aunque para ello tenemos que saber y conocer un poco el funcionamiento de WordPress y como el titulo de esta entrada dice: cómo centrar los títulos de tus entradas en WordPress con una sola línea de código en CSS, pero para ello tenemos que tener sin lugar a dudas un tema hijo de nuestro tema padre o nuestro tema principal.
Quizás solo te puedo poner la línea y listo pero necesitas el contexto de como lo hice para que puedas entender como hacerlo en el caso de que tu tema padre o hijo no tengan dicha clase en CSS.
¿Sabes lo que es una CSS (hoja de estilo en cascada)?
¿Sabes lo que es un Tema Hijo en WordPress? Te recomiendo leer el siguiente articulo ¿Cómo crear e instalar un Tema Hijo en WordPress?
Si tienes dudas sobre estos conceptos coméntamelo en la sección de comentarios.
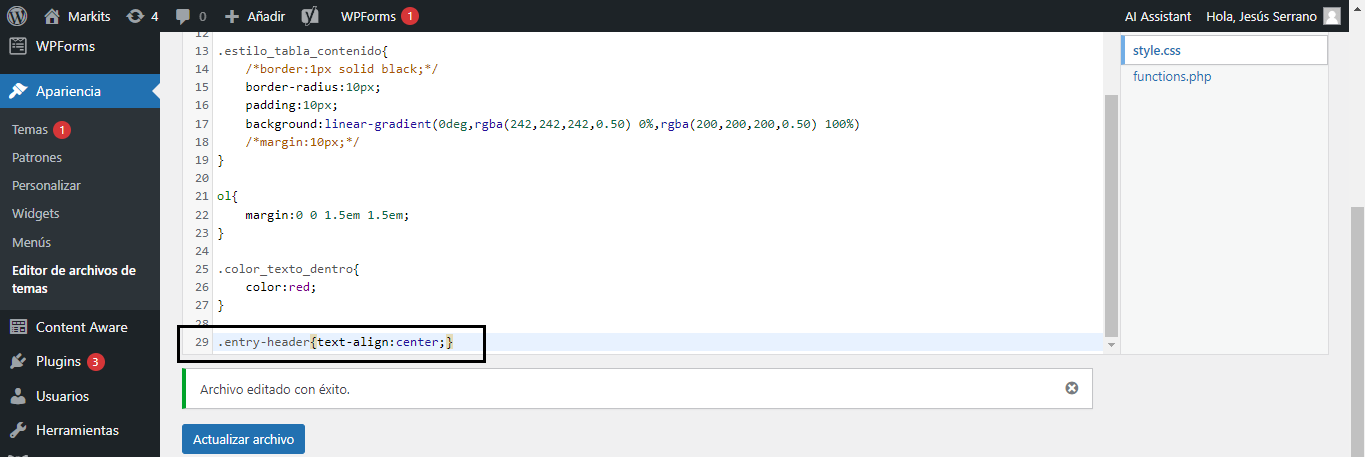
El archivo que debemos de modificar se encuentra en nuestro Tema Hijo y se llama style.css, dentro de WordPress con un usuario con rol de Administrador nos ubicamos en Apariencia > Editor de Archivos de Tema

style.css de Tema Hijo
La única línea de CSS que debemos de agregar es
/**/
.entry-header{text-align:center;}
/**/
Así de simple es esta modificación, solo por ultimo les dejo una pantalla de que agregar en el archivo style.css y en que clase hay que agregar la misma.

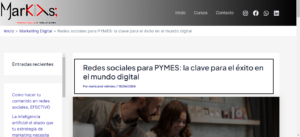
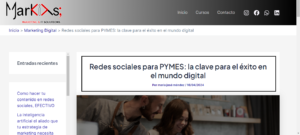
El resultado seria el siguiente:


Esta modificación se aplicaría a todas las entradas que tengamos ya que estamos alterando directamente la clase entry-header en el archivo style.css del Tema Hijo también puedes ver esta entrada directamente para que observes el efecto, también aplica para los preview de los Posts Relacionados

Conclusiones
Como puedes ver no existe mucha complejidad para realizar dicha modificación, esto lo hice directamente sobre el Tema Hijo que hereda del Tema Padre llamado Astra, lo que si es cierto es que si sabes un poco de programación web. No tienes limites para realizar algunas modificaciones sobre esa mayoría de Temas que existen para WordPress, lo que si debes de tener es el conocimiento.
Si llegas a tener algún problema y necesitas ayuda no olvides contactarnos o dejarnos un mensaje en nuestra sección de comentarios.
Si este articulo te resulto útil compártenos con tus conocidos.
¿Sabes como crear un Tema Hijo? Te seria útil revisar Cómo crear e instalar un Tema Hijo en WordPress
Te recomiendo ver este otro blog

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223