1. Introducción
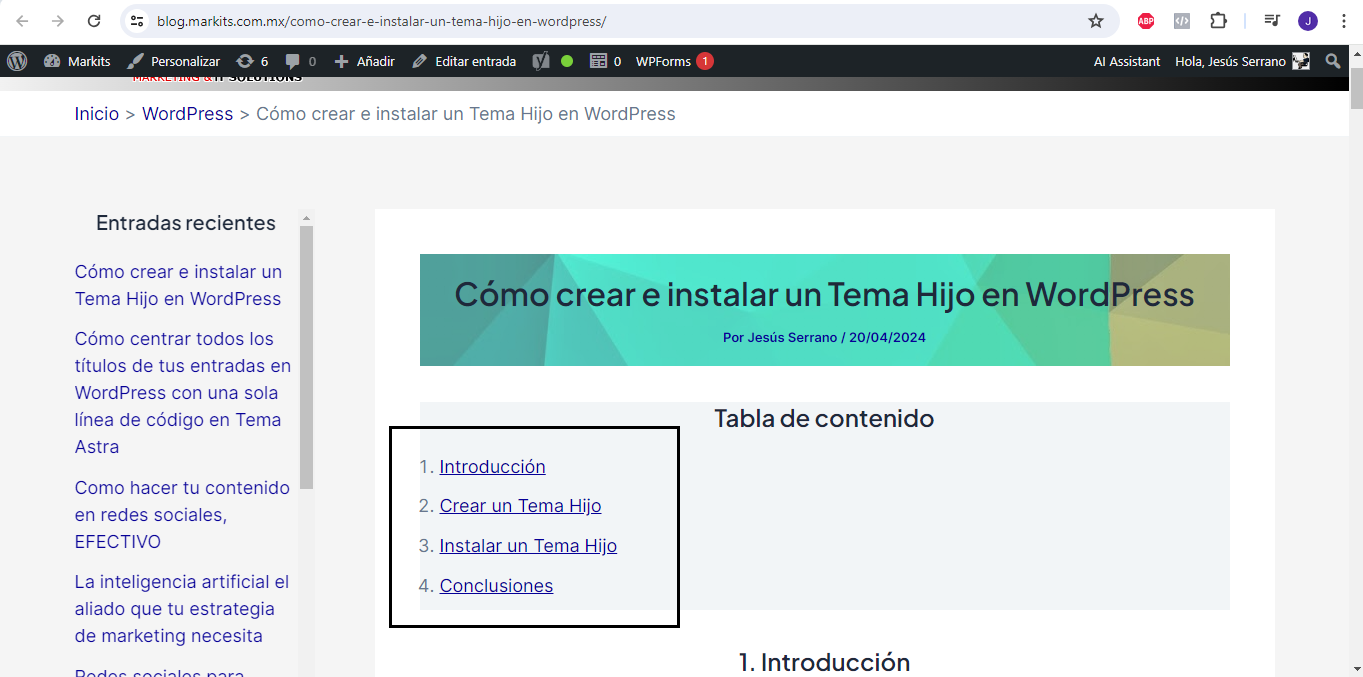
Muchas de las ocasiones necesitamos crear un Tabla de Contenido (TOC) para nuestras entrada en WordPress sobre todo cuando el contenido que estamos creando es bastante extenso, por eso es muy útil tener una TOC en dicha entrada y creo que no es complicado de hacerla pero normalmente nos queda al inicio de nuestra entrada la cual se pierde conforme el lector avanza y ya no sirve de mucho el haberla creado, como se las muestro enseguida

Existe una mejor manera de no perder nuestra tabla de contenido conforme el lector avanza en la lectura de nuestra entrada en WordPress sin necesidad de instalar ningún plugin.
Lo primero que debemos de tomar en cuenta es que tendremos que hacer las modificaciones sobre el Tema hijo que hereda de nuestro Tema Padre como podemos verlo en la entrada llamada Cómo crear e instalar un Tema Hijo en WordPress daré por hecho que el tema ya se conoce.
2. Modificar archivo style.css
Tomaré como Tema Padre uno de los que vienen con WordPress, un tema llamado Twenty Twenty-Four y tomaré el Tema Hijo creado a partir de este.
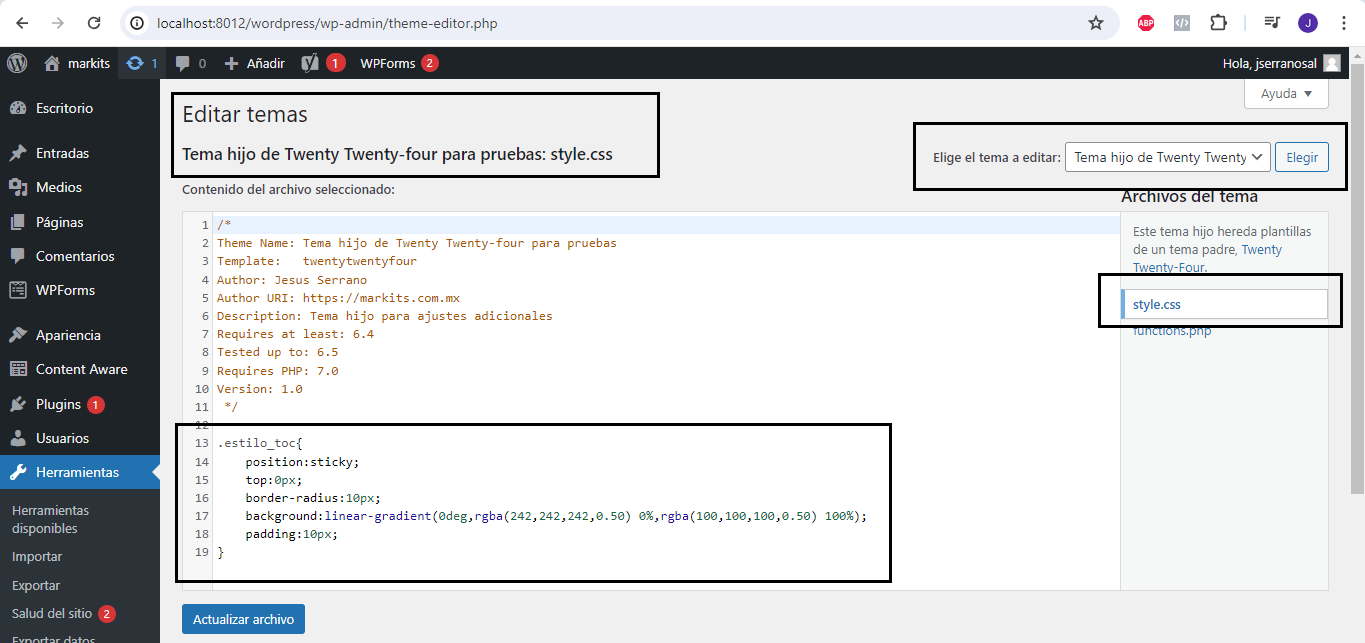
Agregaremos el siguiente código al archivo style.css

Contenido del archivo style.css
Les dejaré el código en texto para que solo lo copien
.estilo_toc{
position:sticky;
top:0px;
border-radius:10px;
background:linear-gradient(0deg,rgba(242,242,242,0.50) 0%,rgba(100,100,100,0.50) 100%);
padding:10px;
}
style.css de Tema Hijo
3. Modificar archivo functions.php
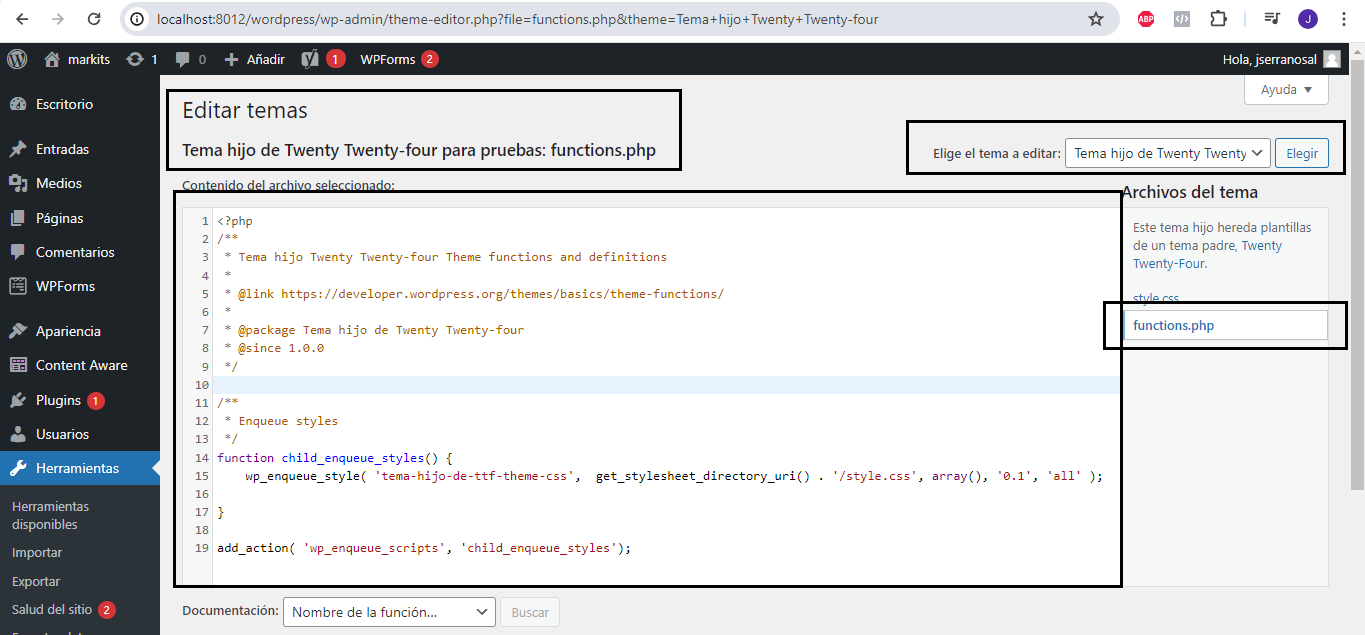
No olvidemos que este archivo debe de ser cargado también desde el archivo functions.php para poder ver el resultado

Archivo functions.php para copiar
<?php
/**
* Tema hijo Twenty Twenty-four Theme functions and definitions
*
* @link https://developer.wordpress.org/themes/basics/theme-functions/
*
* @package Tema hijo de Twenty Twenty-four
* @since 1.0.0
*/
/**
* Enqueue styles
*/
function child_enqueue_styles() {
wp_enqueue_style( 'tema-hijo-de-ttf-theme-css', get_stylesheet_directory_uri() . '/style.css', array(), '0.1', 'all' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles');
4. Crear la entrada de manera correcta
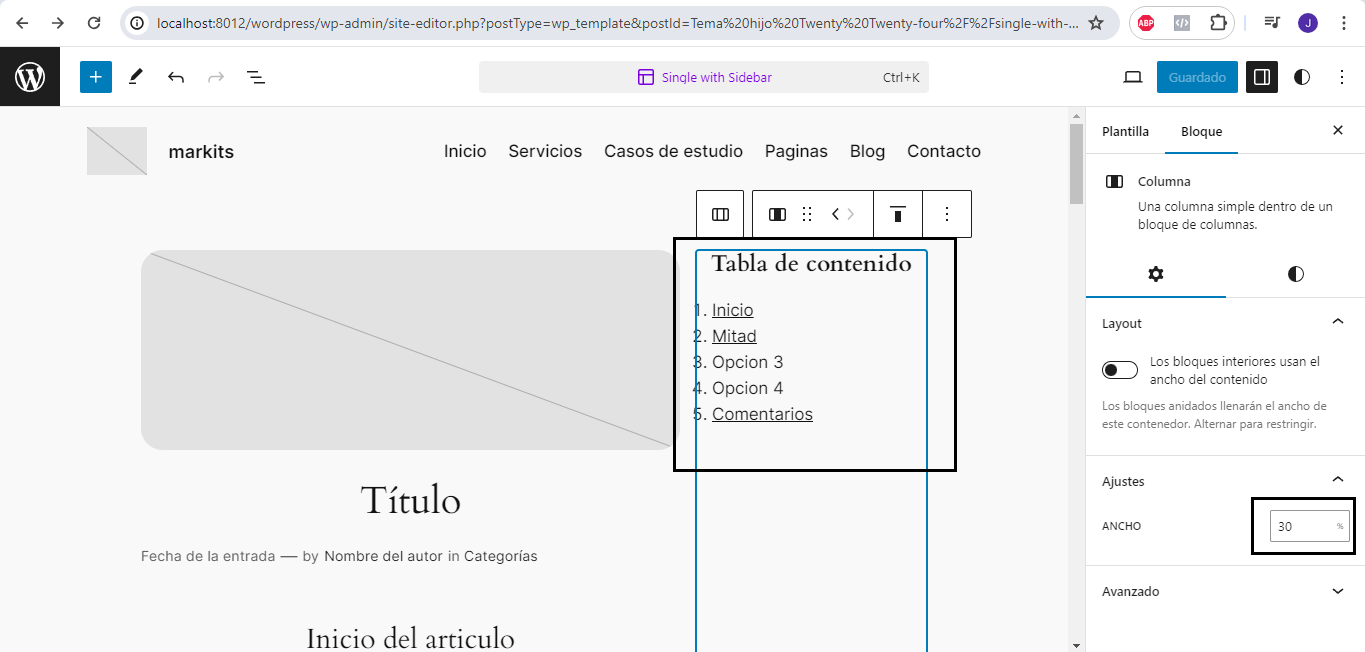
Ahora tenemos que modificar la entrada creando 2 columnas una con 70% de ancho y otra con 30% de ancho, en la columna del 30% de ancho crearemos un grupo como podemos verlo en la siguiente imagen

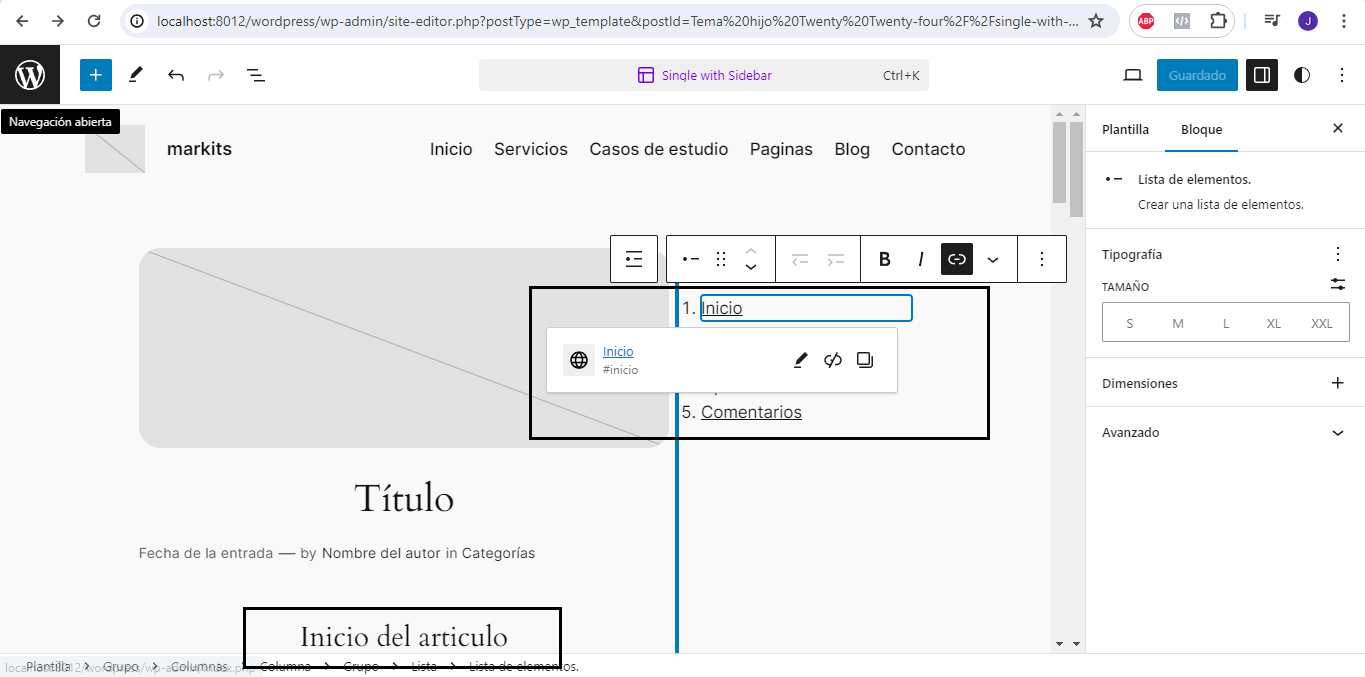
Tecleamos el texto que nos muestra con sus respectivas “Anclas”

Hasta aquí tienes alguna duda? coméntanoslo.
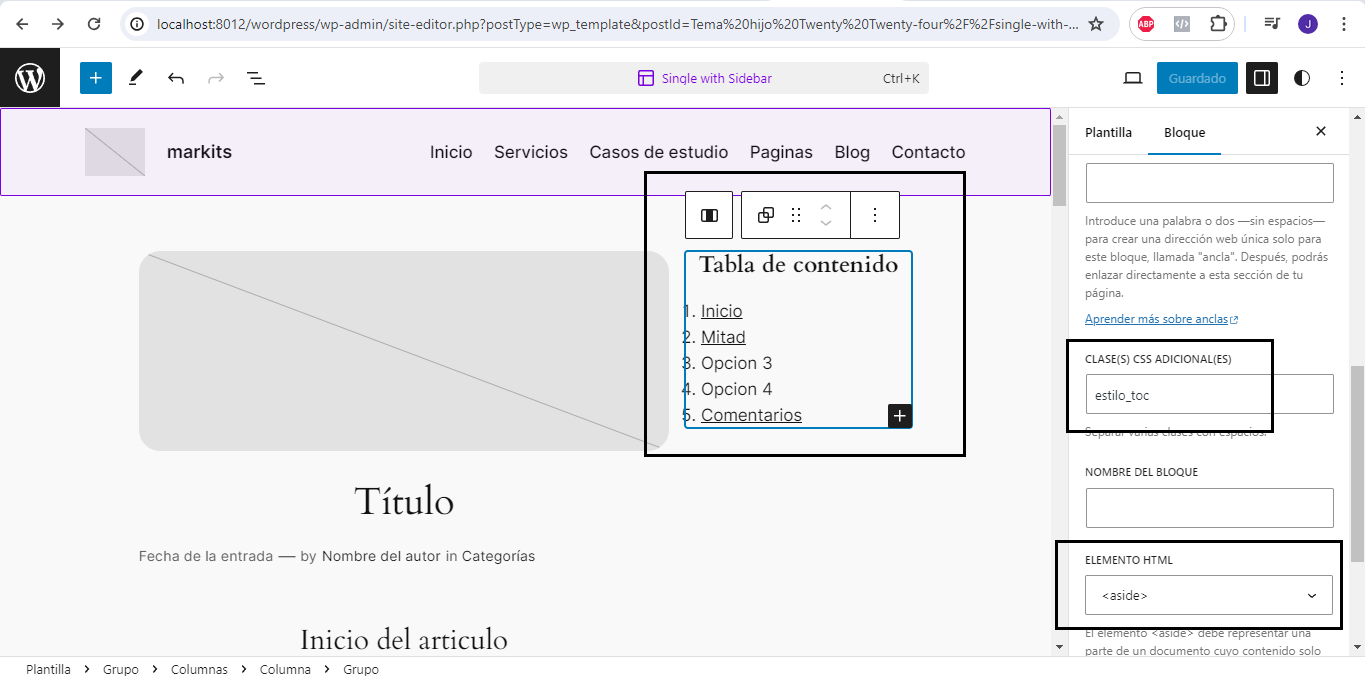
Una vez terminada nuestra Tabla de Contenido debemos de agrupar el Titulo de la tabla con el contenido de la tabla en un Grupo como lo vemos enseguida, colocar el nombre del estilo creado en el archivo style.css anteriormente y seleccionar el elemento HTML <aside>

5. Resultado
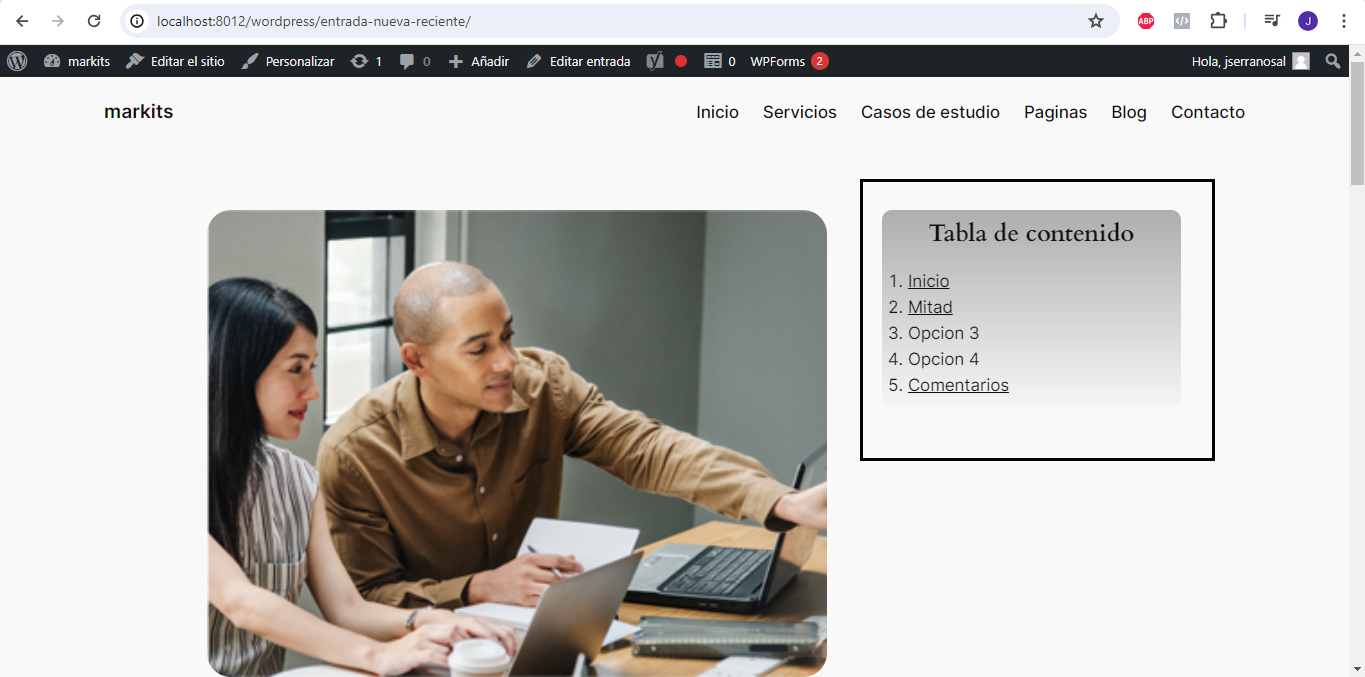
Si todo se ha hecho de manera correcta al visualizar la entrada podremos ver algo como lo siguiente

En donde nuestra Tabla de Contenido SIEMPRE estará visible para que el lector pueda navegar a través de toda nuestra entrada de manera rápida y eficiente
6. Conclusiones
Existen otras maneras de crear una Tabla de Contenido de eso estoy seguro, en lo personal intento no agregar tanto plugin a mis entradas en WordPress ya que eso va a ir alentando la navegación en nuestro sitio web, aunque sé que es mucho mas fácil y sencillo instalar un plugin, quizás este método varíe un poco dependiendo del tema que se tenga instalado y activado, pero no debería haber grandes diferencias si tenemos otro Tema Padre activado en nuestro sitio de WordPress
Si necesitas la Tabla de Contenido del lado izquierdo y no del lado derecho como lo vimos en esta entrada puedes hacer las modificaciones cambiando el orden del contenido de las columnas descritas anteriormente.
¿Qué otra manera conoces? coméntanoslo
¿Necesitas ayuda con tu desarrollo? contáctanos.
Te recomiendo echarle un vistazo a mis otros blogs

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223