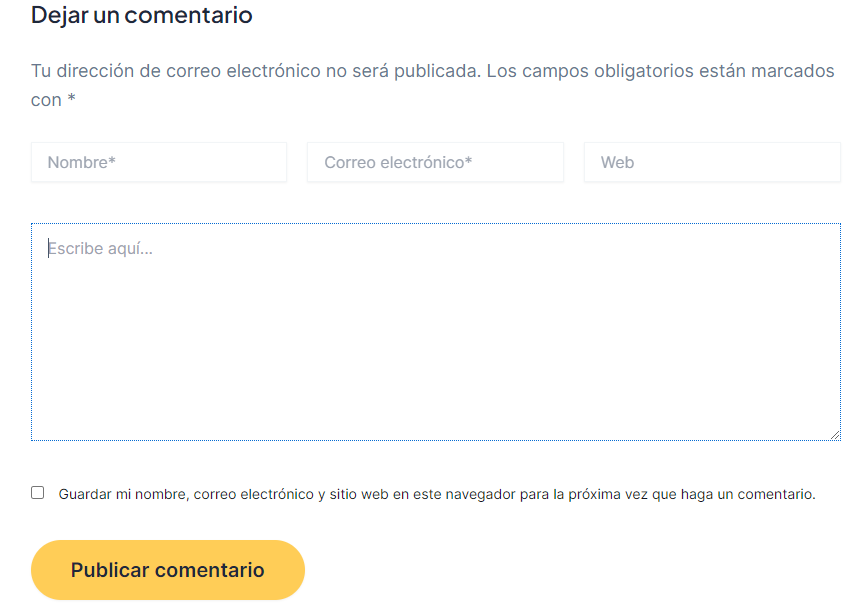
Normalmente nuestro formulario de comentarios de WordPress tiene el comportamiento predeterminado que nos muestra una página al hacer el post del formulario, pero podemos agregar una validación(nativa) con JavaScript para evitar que nos muestre una pantalla como la que les muestro a continuación cada que un usuario desee agregar un comentario al articulo que esta leyendo.


El objetivo del artículo es mostrarles como podemos cambiar esta respuesta a una un poco mas agradable visualmente, les mostrare las 2 opciones que tengo.
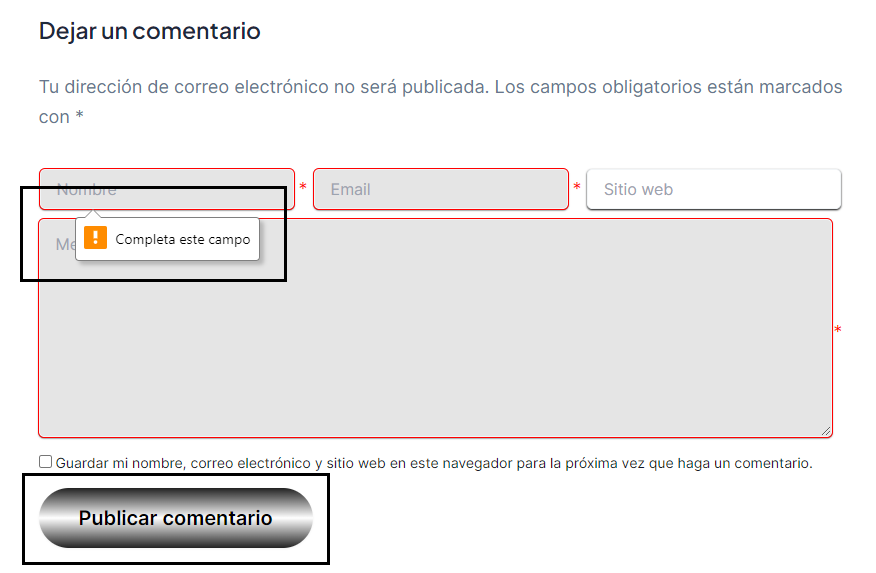
- Tooltip en datos obligatorios
- Bloqueo de botón submit hasta que la información a enviar este correcta y completa
ToolTip en datos obligatorios
Para lograr lo siguiente deberemos de modificar los controles predeterminados que carga WordPress, tanto el HTML como el CSS en el Tema Hijo, NO modificar el Tema Padre si no quieres perder tus cambios en alguna actualización.
Agregaremos el siguiente código al archivo style.css de nuestro Tema Hijo
/* estilo de formulario de comentarios*/
#comments input[type="text"],
#comments input[type="email"],
#comments textarea{
box-shadow: 0px 1px 2px 0px rgb(0 0 0) !important;
color:black !important;
border-radius:5px !important;
}
#comments input:invalid, #comments textarea:invalid {
background-color: rgba(0,0,0,.1) !important;
outline: 1px solid red;
border-radius: 5px !important;
}
Precaución
Nuestro id del contenedor padre en este caso tiene el nombre de comments, deberás de modificar esta hoja de estilo en caso de que tengas un nombre diferente.
Después tenemos que agregar el siguiente código en el archivo functions.php de nuestro Tema Hijo para sustituir los controles que vienen por default en el formulario de comentarios de los blogs.
Para este ejemplo no se va a crear y cargar un archivo de estilo por separado, se agregará directamente en el HTML del código a sustituir.
//Modificar los campos Autor, Email, Sitio web, mensaje y cookies del formulario de comentarios
function apk_modify_comment_fields( $fields ) {
//Variables necesarias para que esto funcione
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' =>
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" style="width:auto; margin:0px 5px 0px 1px;"' . $aria_req . ' placeholder="' . __('Nombre', 'apk') . '" required /><span style="color:red;">*</span>', //Editamos el campo autor
'email' =>
'<input id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" style="width:auto; margin:0px 5px 0px 1px;"' . $aria_req . ' placeholder="' . __('Email', 'apk') . '" " required/><span style="color:red;">*</span>', //Editamos el campo email
'url' =>
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" style="width:auto; margin:10px 0px;" placeholder="' . __('Sitio web', 'apk') . '" />', //Editamos el campo sitio web
'comment' =>
'<textarea id="comment" name="comment" cols="45" rows="8" tabindex="4" style="width:98%;" ' . $aria_req . ' placeholder="Mensaje..." required></textarea><span style="color:red; margin:0px 5px 0px 1px;">*</span>', //Editamos el campo del mensaje
'cookies' =>
'<input id="cookies" name="cookies" type="checkbox" value="' . esc_attr( $commenter['comment_author_cookies'] ) .
'" style="width:auto; margin:0px 0px 20px 0px;" /><label for="cookies"> Guardar mi nombre, correo electrónico y sitio web en este navegador para la próxima vez que haga un comentario.</label>', //Editamos el campo de cookies
);
return $fields;
}
add_filter('comment_form_fields', 'apk_modify_comment_fields');

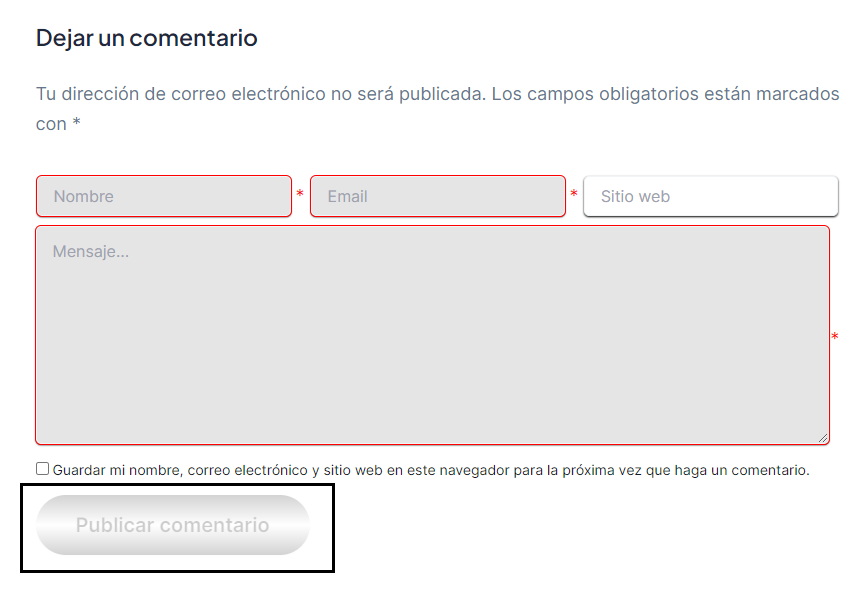
Bloqueo de botón submit hasta que la información a enviar este correcta y completa
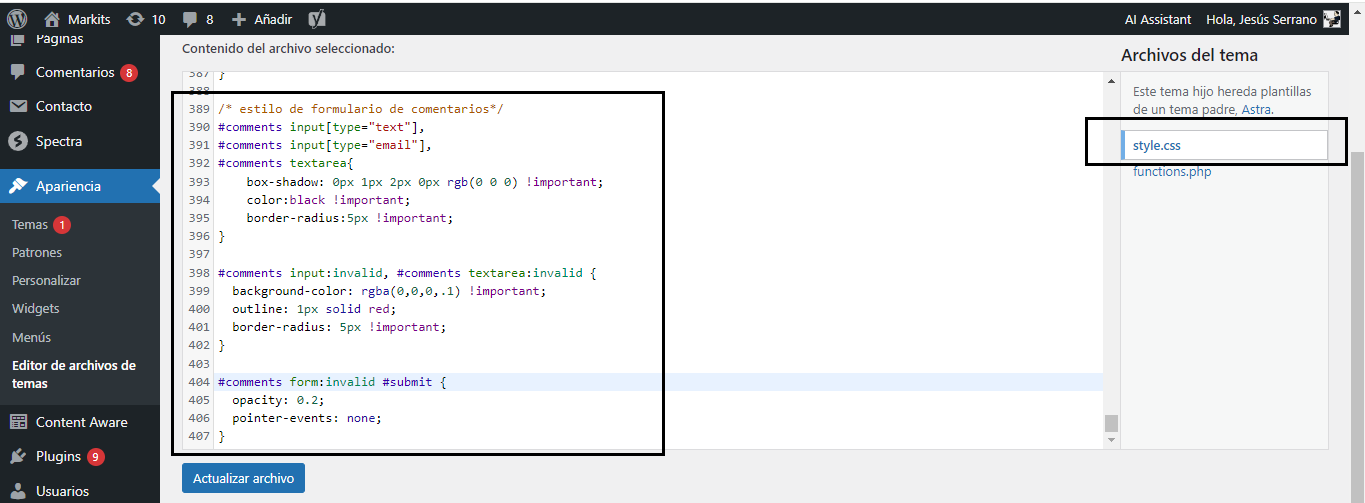
Para este caso vamos a hacer todo lo que hicimos en la opción de ToolTip en datos obligatorios y además vamos a agregar en el archivo styles.css el siguiente código que nos ayudará a bloquear el botón llamado Publicar comentario mientras no se cumplan los criterios de validación del formulario


El código que se tiene que agregar es el siguiente
#comments form:invalid #submit {
opacity: 0.2;
pointer-events: none;
}
Deberemos de substituir los id de comments y submit por los que tengamos en nuestro código HTML de ser necesario.
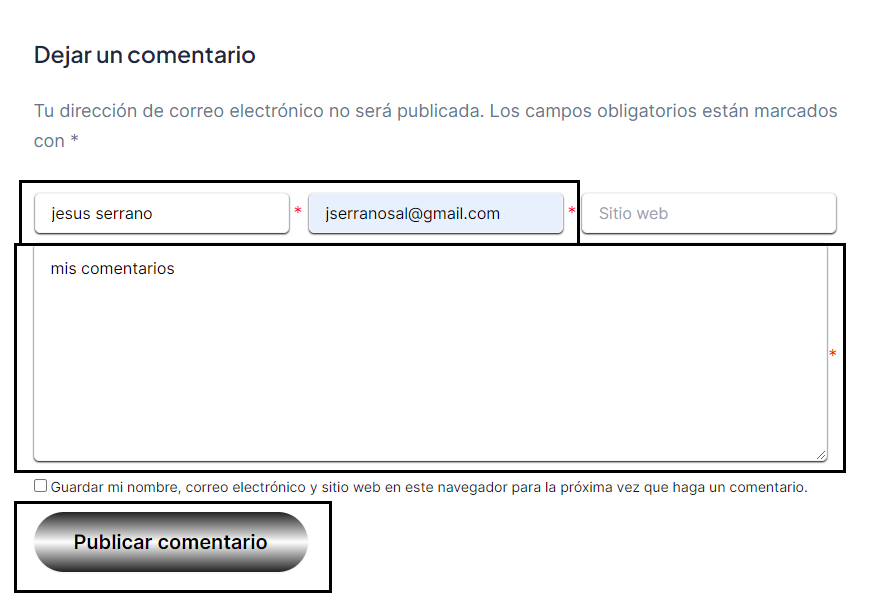
Nuestro archivo se vería mas o menos así:

Como pudimos ver para ambas opciones el resultado que se quiere es el mismo, validar nuestro formulario con JavaScript, ahora solo dependerá de nosotros cual de las 2 formas elegir pero ambas son buenas en realidad.
Conclusiones
Como pudimos ver aquí les mostré 2 maneras de poder modificar nuestro formulario de comentarios en WordPress para que se vea un poco mejor la manera en que se manejan los errores de validación de las cajas de texto (textbox) con datos obligatorios por supuesto. Ya dependerá de nosotros cual de las 2 opciones elegir. Es una modificación sencilla pero muy útil en realidad.
¿Ya sabes cuales son nuestros servicios?
¿Conoces alguna otra manera de hacer este botón en WordPress? coméntanoslo
¿Necesitas ayuda con tu desarrollo web o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
El que no vive para servir no sirve para vivir

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223