Introducción
En ocasiones en necesario y sobre todo si eres programador/desarrollador web agregar ese Framework tan famoso de JavaScript llamado jQuery, y como podemos saber WordPress de manera predeterminada no lo tiene habilitado y por lo tanto no puede ser usado si es que se intenta hacer algo con ese Framework tan popular y útil sobre todo.
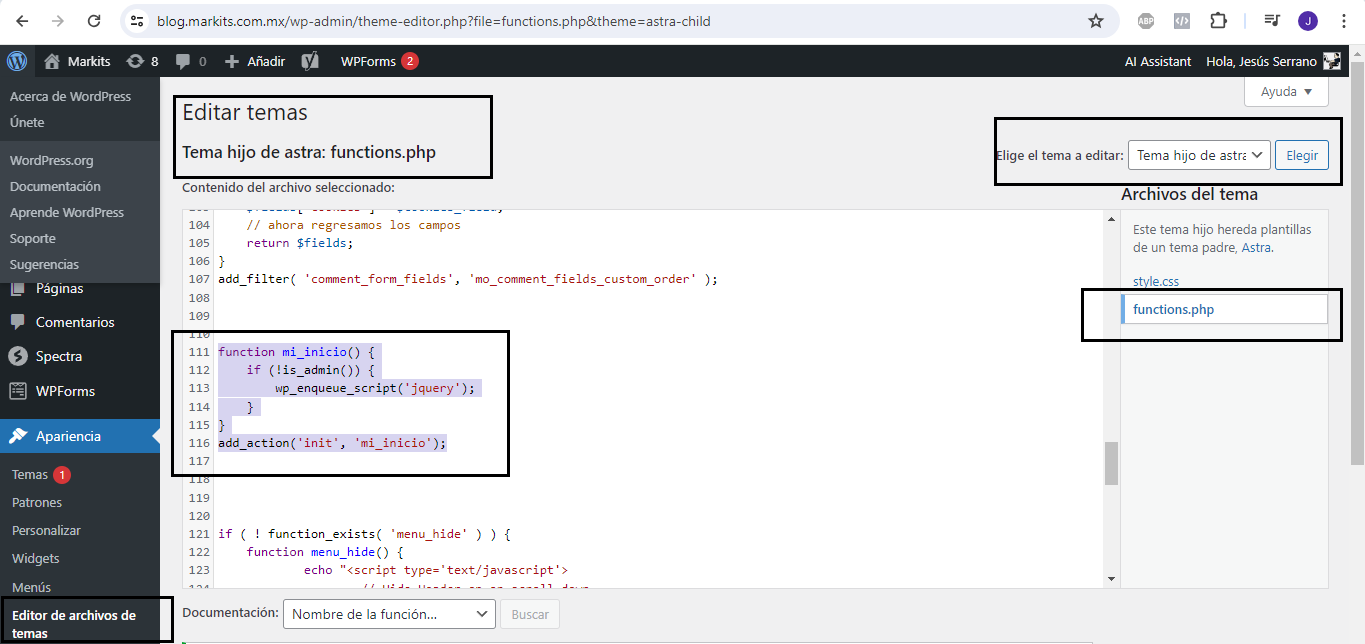
Para poder hacer uso de esta herramienta en WordPress deberemos de agregar el siguiente fragmento de código en PHP a nuestro Tema Hijo específicamente en el archivo functions.php.

function mi_inicio() {
if (!is_admin()) {
wp_enqueue_script('jquery');
}
}
add_action('init', 'mi_inicio');
Debemos de tener en cuenta que la versión de jQuery que se va a agregar a nuestro sitio es la que viene con la versión de WordPress instalada y que se encuentra en la ruta ..\wp-includes\js\jquery

Lo único que debemos de considerar es que cuando estemos implementando nuestro código con JQuery es que el uso no será con el símbolo $ como es costumbre, si no con la palabra jQuery, les dejo un fragmento de código en jQuery de ejemplo únicamente.
<script type='text/javascript'>
// Hide Header on on scroll down
var didScroll;
var lastScrollTop = 0;
var delta = 5;
//var navbarHeight = jQuery('#masthead').outerHeight();
var navbarHeight = 73;
jQuery(window).scroll(function(event){
didScroll = true;
});
setInterval(function() {
if (didScroll) {
hasScrolled();
didScroll = false;
}
}, 250);
function hasScrolled() {
var st = jQuery(this).scrollTop();
// Make sure they scroll more than delta
if(Math.abs(lastScrollTop - st) <= delta)
return;
// If they scrolled down and are past the navbar, add class .nav-up.
// This is necessary so you never see what is behind the navbar.
if (st > lastScrollTop && st > navbarHeight){
// Scroll Down
jQuery('.site-header').removeClass('nav-down').addClass('nav-up');
} else {
// Scroll Up
if(st + jQuery(window).height() < jQuery(document).height()) {
jQuery('.site-header').removeClass('nav-up').addClass('nav-down');
}
}
lastScrollTop = st;
}</script>
El script anterior puede ser incluido con un hook wp_enqueue_script y cargado como es habitual desde el archivo functions.php de nuestro Tema Hijo, algo similar a lo que sigue
function add_my_scripts() {
wp_enqueue_script( ‘my-scripts', get_template_directory_uri() . '/js/my_scripts.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'add_my_scripts' )
¿Sabes para que es y por que es recomendable tener un Tema Hijo? Te recomiendo leer este artículo ¿Cómo crear e instalar un Tema Hijo en WordPress?
Sabemos que existen infinidad de plugins que nos van a facilitar este tipo de procesos, pero como lo he mencionado en varios de mis artículos en lo personal prefiero no instalar tanto plugin en mi sitio de WordPress para no mermar el funcionamiento del mismo.
Personalmente recomiendo utilizar un poco de programación a llenar mi sitio web en WordPress de plugins.
Conclusiones
Esta demás decirles que si quieren utilizar jQuery, deben de conocer JavaScript y HTML, no es opcional, deben de conocer como funciona y como esta estructurado. jQuery es una herramienta muy poderosa para poder agregar o extender funcionalidad a nuestro sitio en WordPress.
¿Ya sabes cuales son nuestros servicios?
¿Conoces alguna otra manera de usar jQuery en WordPress? coméntanoslo
¿Necesitas ayuda con tu desarrollo web o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
El que no vive para servir no sirve para vivir

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223