Tabla de contenido
- Introducción
- git init
- git config
- git status
- git add
- git commit
- Crear un nuevo repositorio en Github
- git push
- Conclusiones
1. Introducción
En la actualidad si deseamos trabajar como desarrolladores de software es altamente necesario llevar un control de código fuente por ejemplo y mas aun si trabajamos en un entorno colaborativo, donde implica que varias personas con diferentes roles en el desarrollo de una solución de software interactúen de manera activa con el código fuente o documentación de la aplicación, uno de las aplicaciones mas usadas y mas populares en la actualidad se llama Git, que de manera predeterminada se usa ya en Visual Studio Code para la administración de nuestro código fuente, sin importar que lenguaje de programación se este utilizando.
Lo que veremos aquí es el uso de Git pero por línea de comandos a través del Terminal de nuestro Visual Studio Code, nos estaremos centrando en esa parte y para ello consideraremos la aplicación similar a la generada en el articulo Como crear un component, un service y un model en Angular
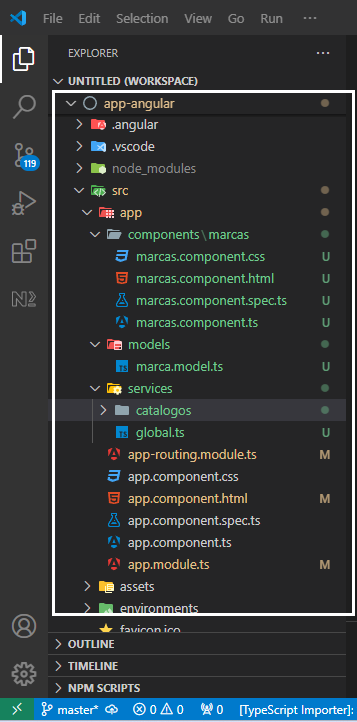
Les muestro una imagen de una aplicación previamente generada en Angular

Cuando nosotros creamos una aplicación en Angular en Visual Studio Code de manera predeterminada se iniciara su control con Git siempre y cuando ya se encuentre instalado en nuestro Visual Studio Code, para verificarlo utilizaremos la siguiente instrucción, esta manera es la más común de utilizar Git
git --version
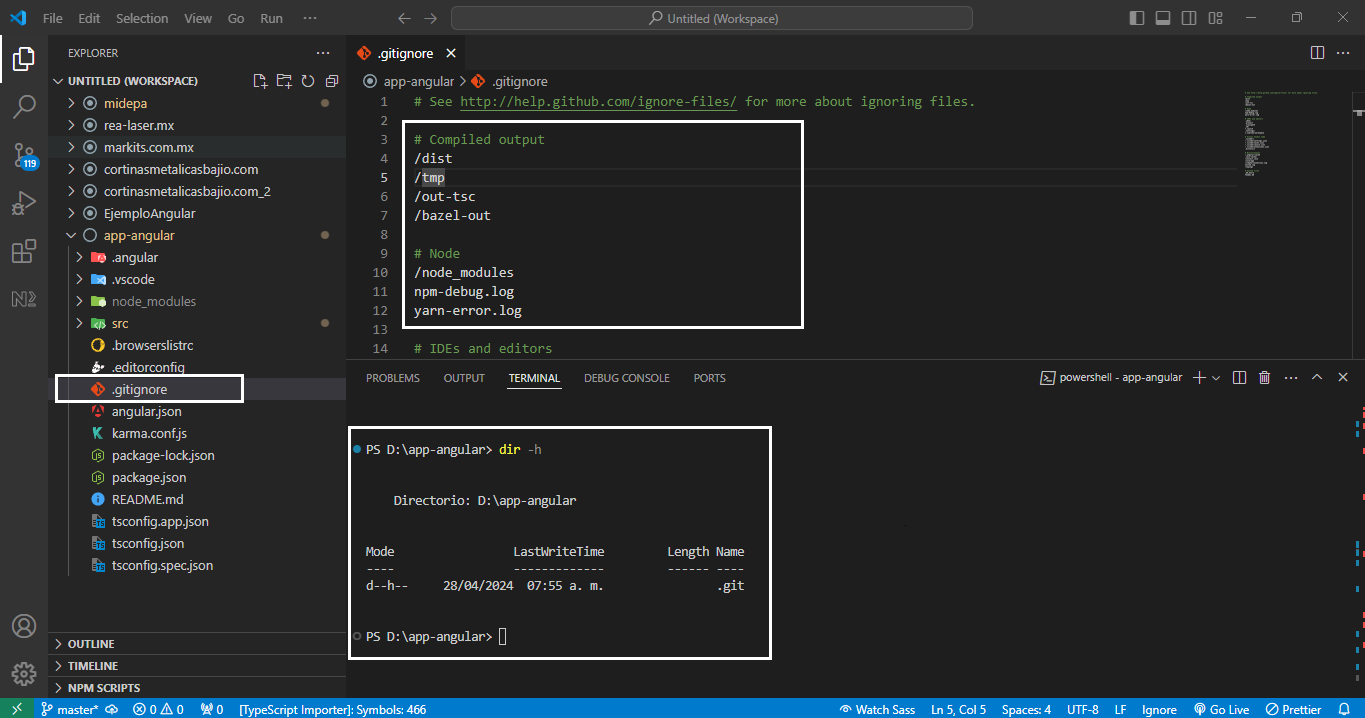
y pasa saber que nuestra aplicación recién generada ya se encuentra bajo el control de código fuente con Git basta con revisar que se genera una carpeta oculta llamada .git y un archivo visible llamado .gitignore, les muestro una imagen ilustrativa

El objetivo del contenido del archivo .gitignore es marcar todos los archivos y carpetas que Git deberá de omitir al momento de llevar el control de cambios de nuestro código, literalmente estos archivos o carpetas NO serán considerados para ninguno de los comandos que se ejecuten de Git los cuales veremos continuación.
2. git init
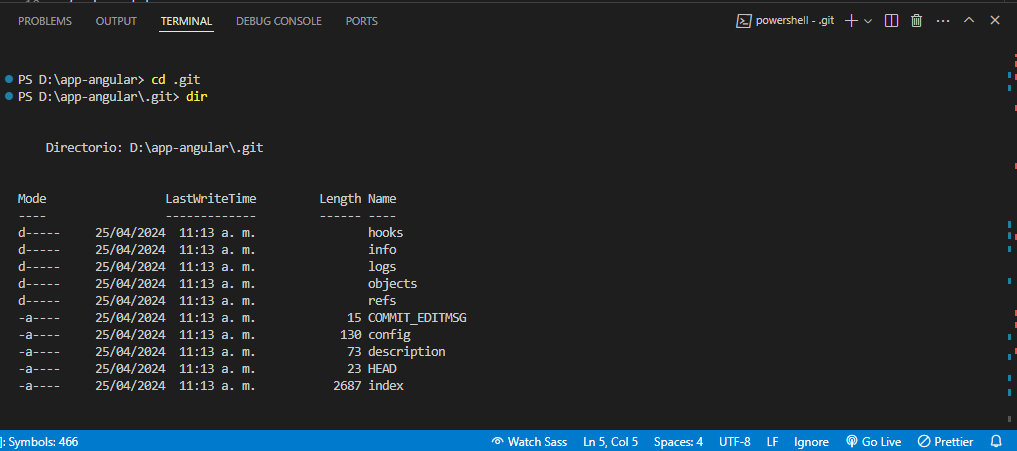
git init inicializa nuestro repositorio (carpeta) para ser controlado por git, creando una carpeta oculta llamada .git

El contenido de esta carpeta es mejor no tocarlo, esta parte es controlada y administrada por git, solo se muestra para comprobar que el contenido de la carpeta D:\app-angular ya esta siendo controlado por git
Para saber como crear una aplicación en Angular podemos ver el siguiente articulo Como crear una aplicación en Angular con Visual Studio Code
3. git config –global -e
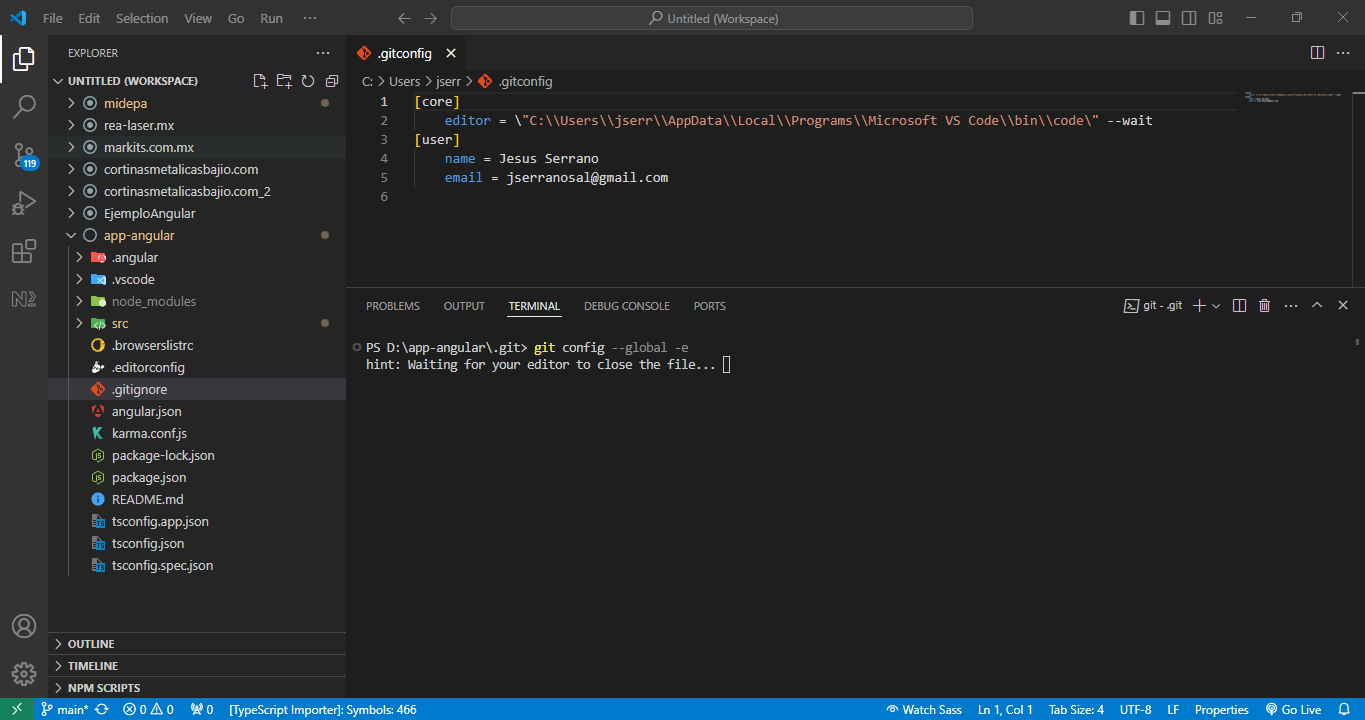
git config –global -e nos abrirá en Visual Studio Code un archivo llamado .gitconfig con los parámetros de configuración de nuestro repositorio remoto que para este caso es Github,

Precaución: NO confundir Git con GitHub, uno es la aplicación y el otro es el repositorio remoto publico gratuito o privado pero con costo
4. git status
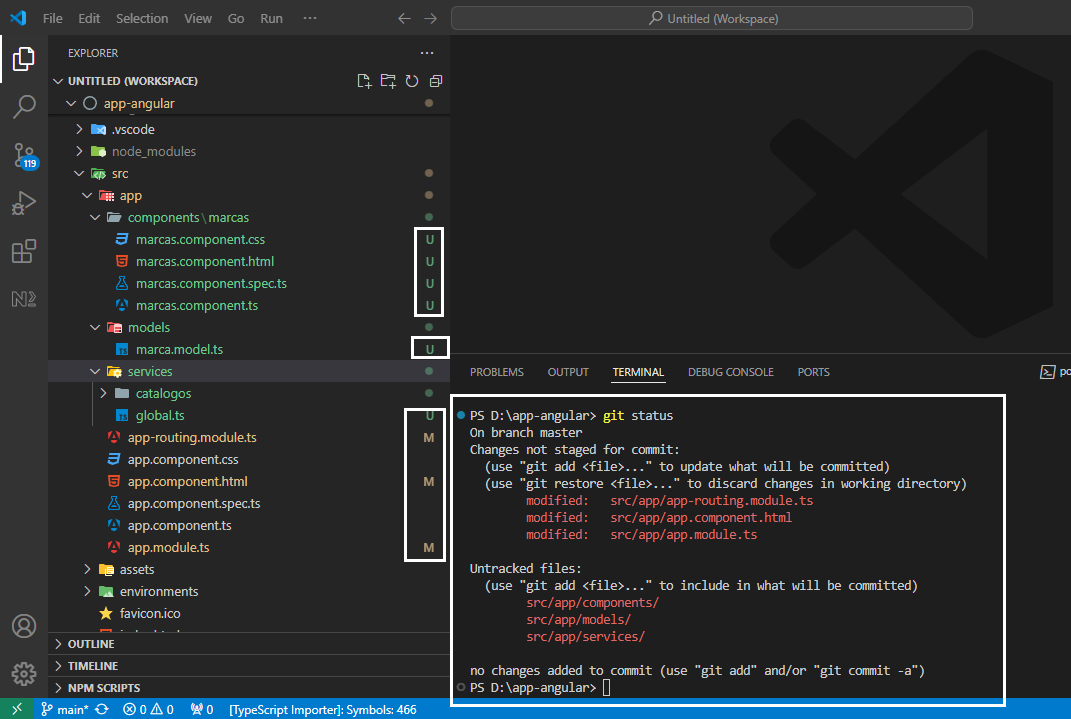
git status nos mostrará en el estado en que se encuentran los archivos de nuestro código, también de manera visual podemos ver el estatus de nuestros archivos en el árbol de la rama en Visual Studio Code del lado izquierdo en la siguiente pantalla, todo esto en la branch main (rama main)

En este momento aun no se ha agregado el código a Github
5. git add
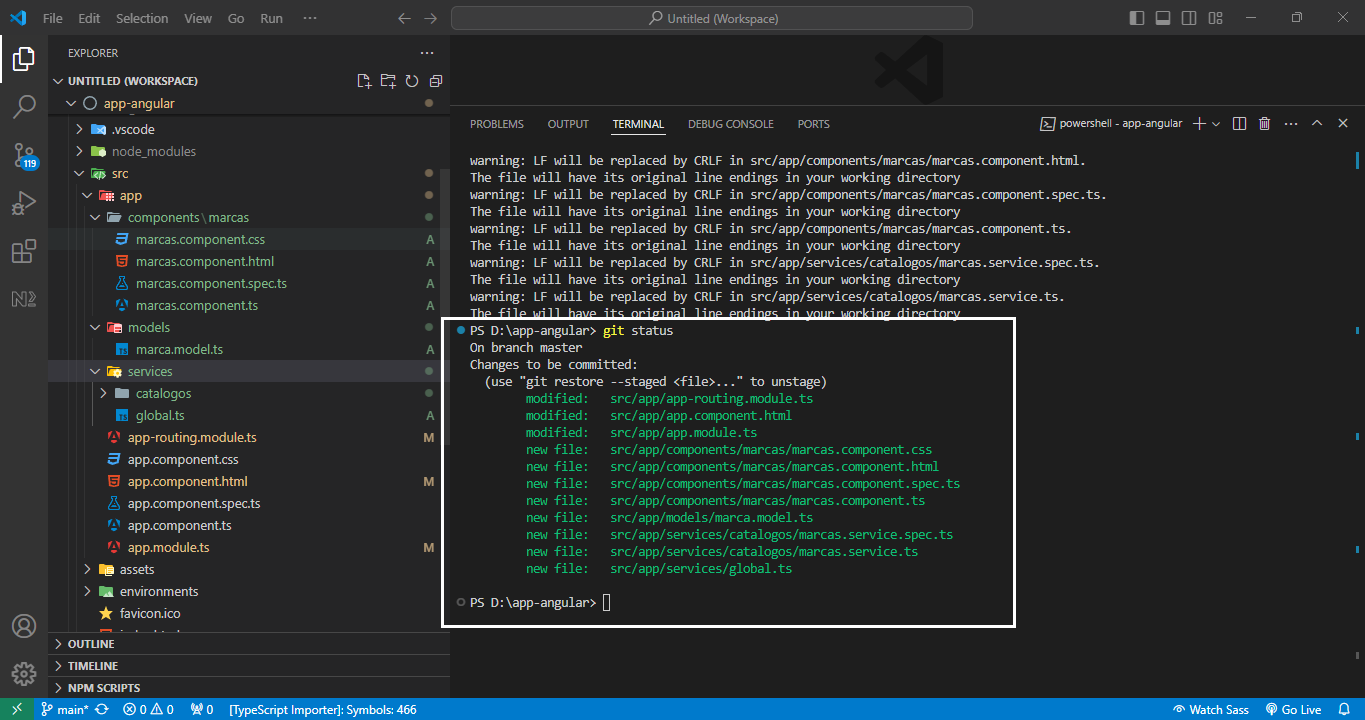
El comando git add coloca el o los archivos que se indiquen en staged antes de ejecutar un git commit se debe de ejecutar este paso, ya que solo los archivos o cambios que se encuentren en estatus commit serán los que se puedan subir al repositorio remoto que en nuestro caso es Github
Uso de git add: (ejemplos)
git add app.module.ts o git add . (se hará commit a todos los archivos en staged únicamente)

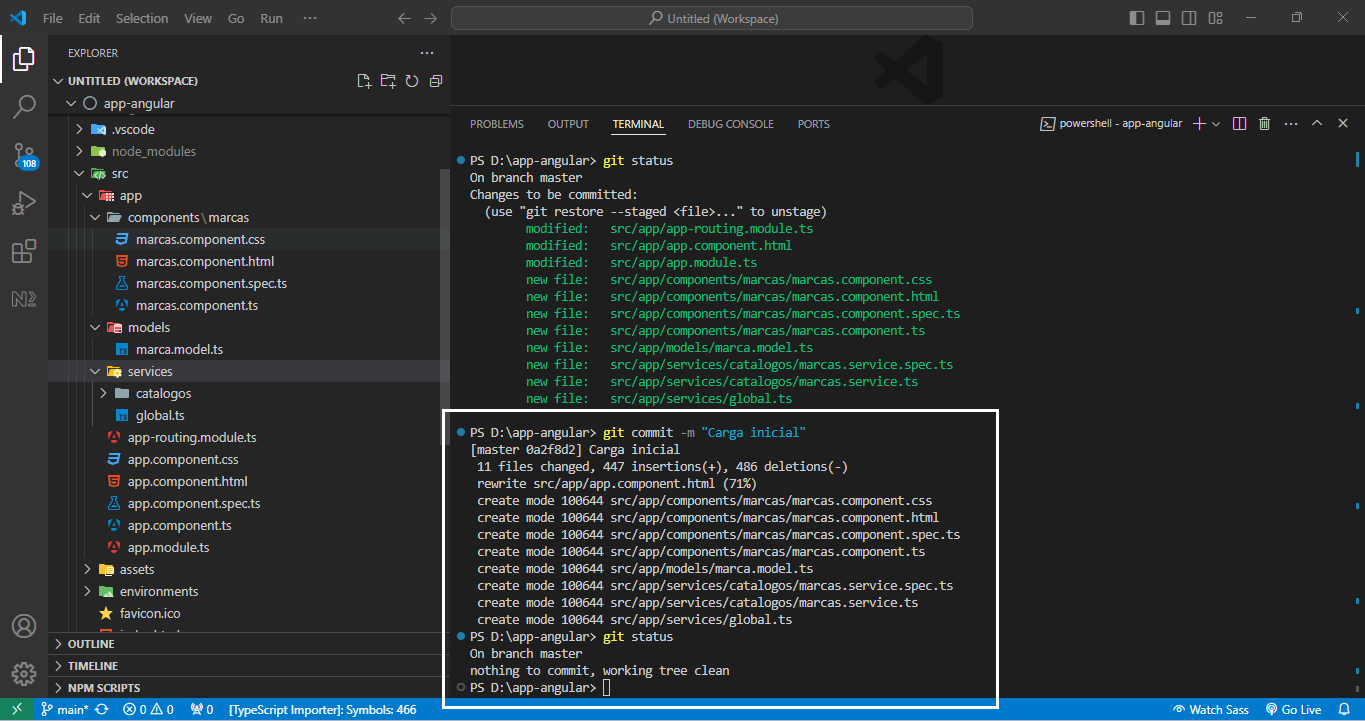
6. git commit -m “descripción del motivo del commit”
El comando git commit -m “Descripción del motivo del commit” coloca los archivos en el área antes de salir al repositorio remoto que para nuestro caso es Github

Antes de continuar deberemos de….
7. Crear un nuevo repositorio en Github
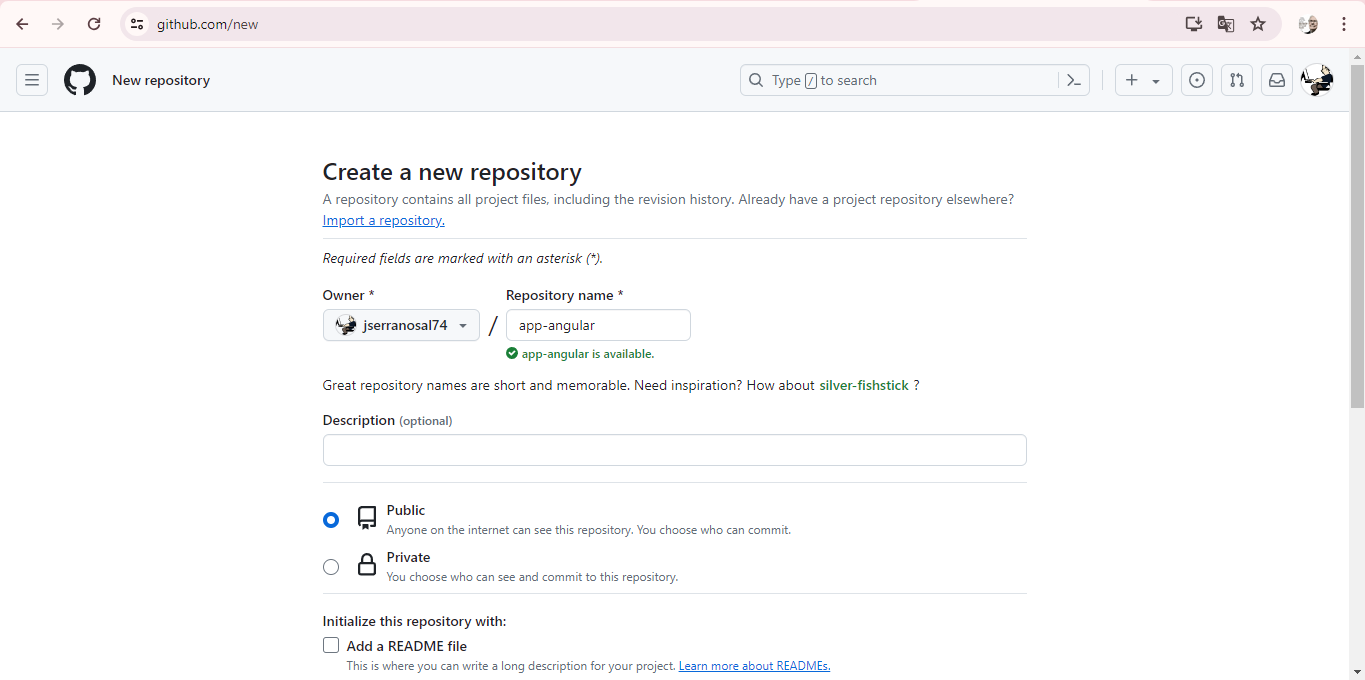
Antes de ejecutar el comando anterior debemos de crear el repositorio en Github como lo vemos en la imagen siguiente y al cual llamaremos app-angular y lo dejaremos como un repositorio publico si es que no quieres pagar una suscripción

Ejecutamos las siguientes tres instrucciones en la Terminal de Visual Studio Code la cual es proporcionada por el mismo Github, claro esta que cuando tu crees tu repositorio la url cambiara
git branch -M main git remote add origin https://github.com/jserranosal74/app-angular.git git push -u origin main
Al ejecutar la instrucción git branch -M main se crea la rama main en nuestro repositorio
8. git push -u origin main
Y por ultimo el comando git push -u –all <Nombre del repositorio remoto> que se encargara de subir nuestro proyecto en Angular a nuestro repositorio remoto, cabe aclarar que antes de subir este proyecto se debe de dar de alta una cuenta en Github y configurarla en Visual Studio Code como lo vimos en git config –global -e
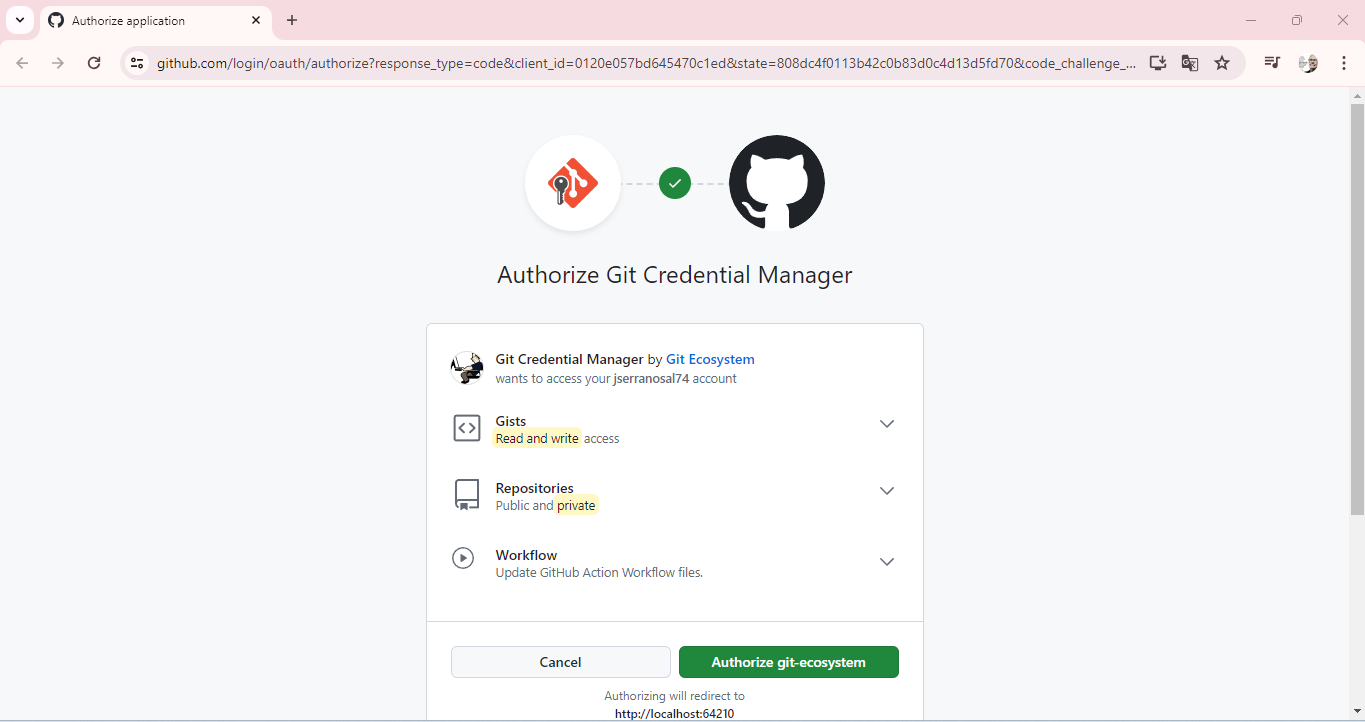
Cuando ejecutemos la instrucción git push -u origin main nos abrirá una pantalla de autenticación seleccionamos la autenticación por explorador y listo

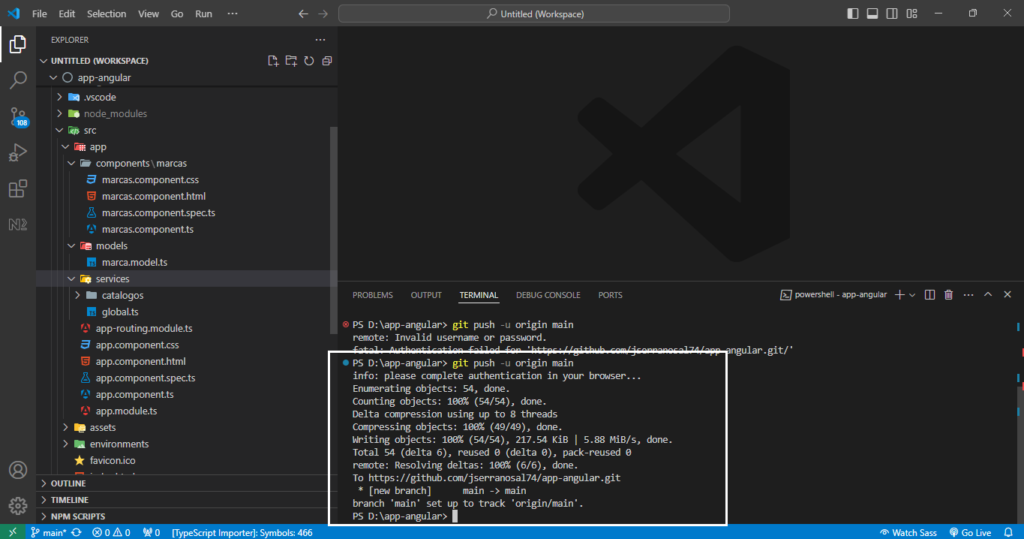
Enseguida subirá nuestro código al repositorio creado en GitHub llamado app-angular

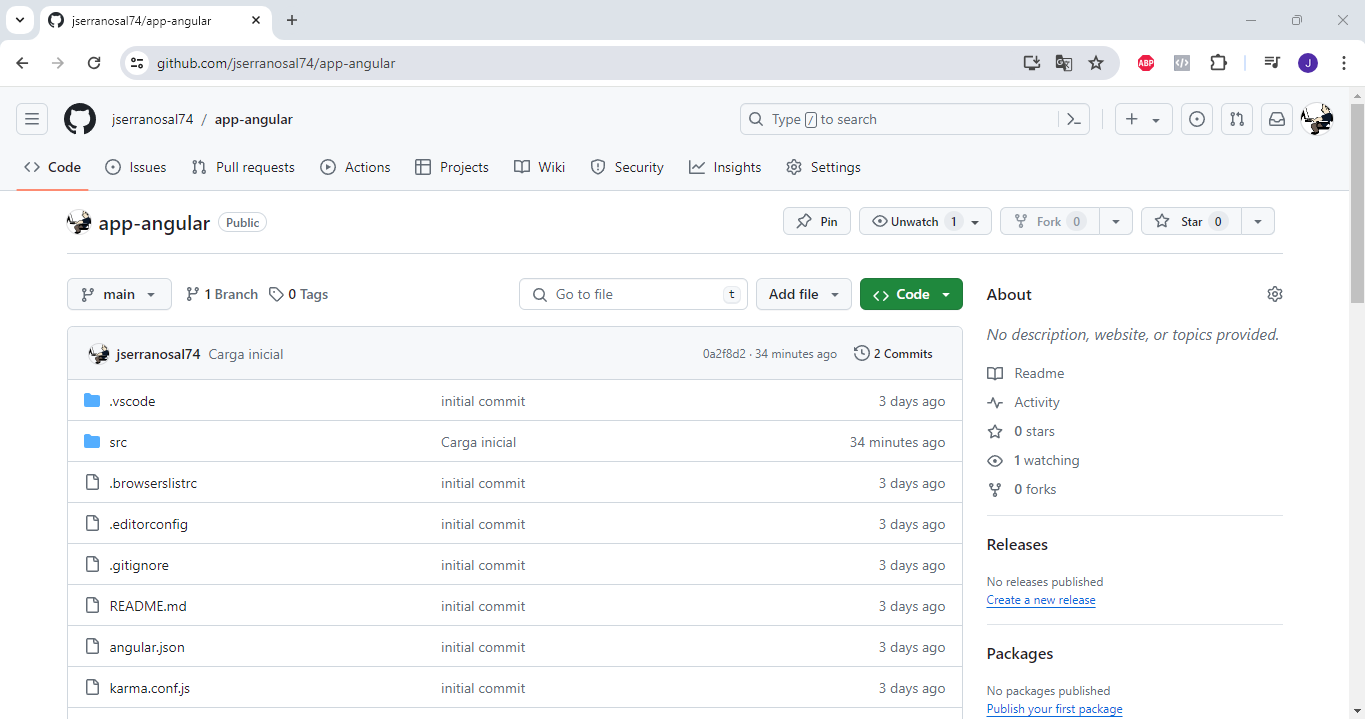
Revisamos que nuestro repositorio en Github tenga nuestro código de nuestra app

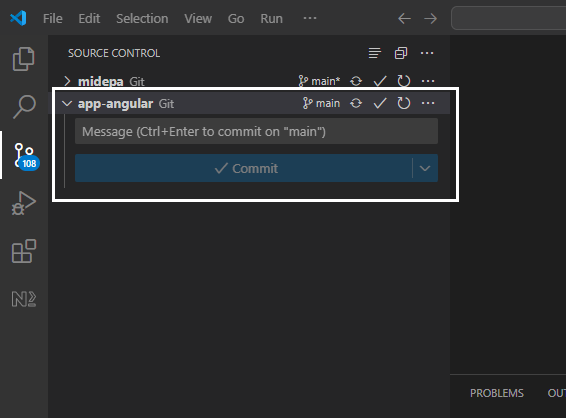
También podemos ver visualmente que en nuestro Visual Studio Code no tenemos nada en commit para poder hacer un git push, en la rama main por supuesto

9. Conclusiones
Como pudimos ver en el articulo mostramos las instrucciones mas importantes de git para poder controlar nuestro código fuente desde Visual Studio Code, aunque existen otras el objetivo del articulo es entender el concepto y el funcionamiento de git que es muy necesario cuando trabajamos en ambientes de desarrollo colaborativos también Docker es otra herramienta indispensable en este tipo de ambientes pero ese será tema para otro articulo.
¿Te quedaste con alguna duda? coméntanoslo.
Necesitas ayuda con tu desarrollo de software o el marketing de tu negocio? contáctanos.

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
El que no vive para servir no sirve para vivir

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223