Scss(Sassy Cascading Style Sheets) es la segunda sintaxis de Sass(Syntactically Awesome Stylesheet) que utiliza corchetes {} y ; en lugar de sangrías como lo hace Sass.
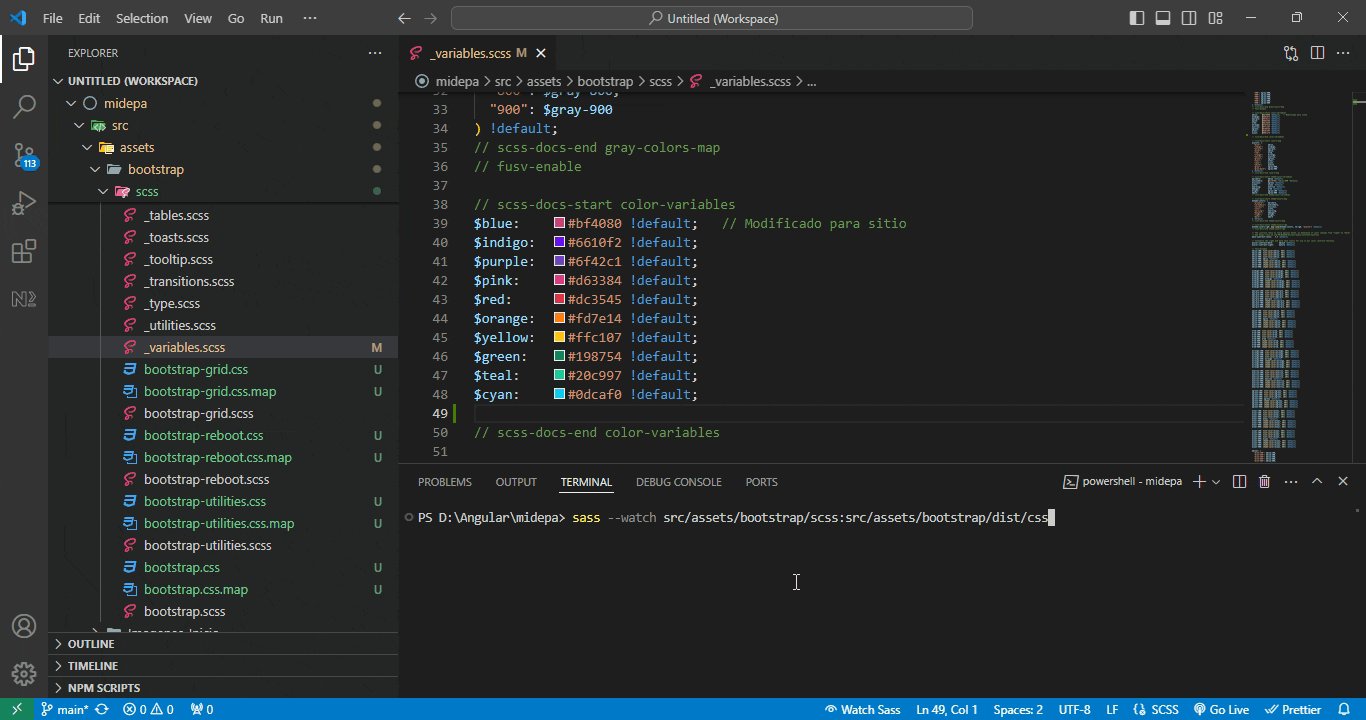
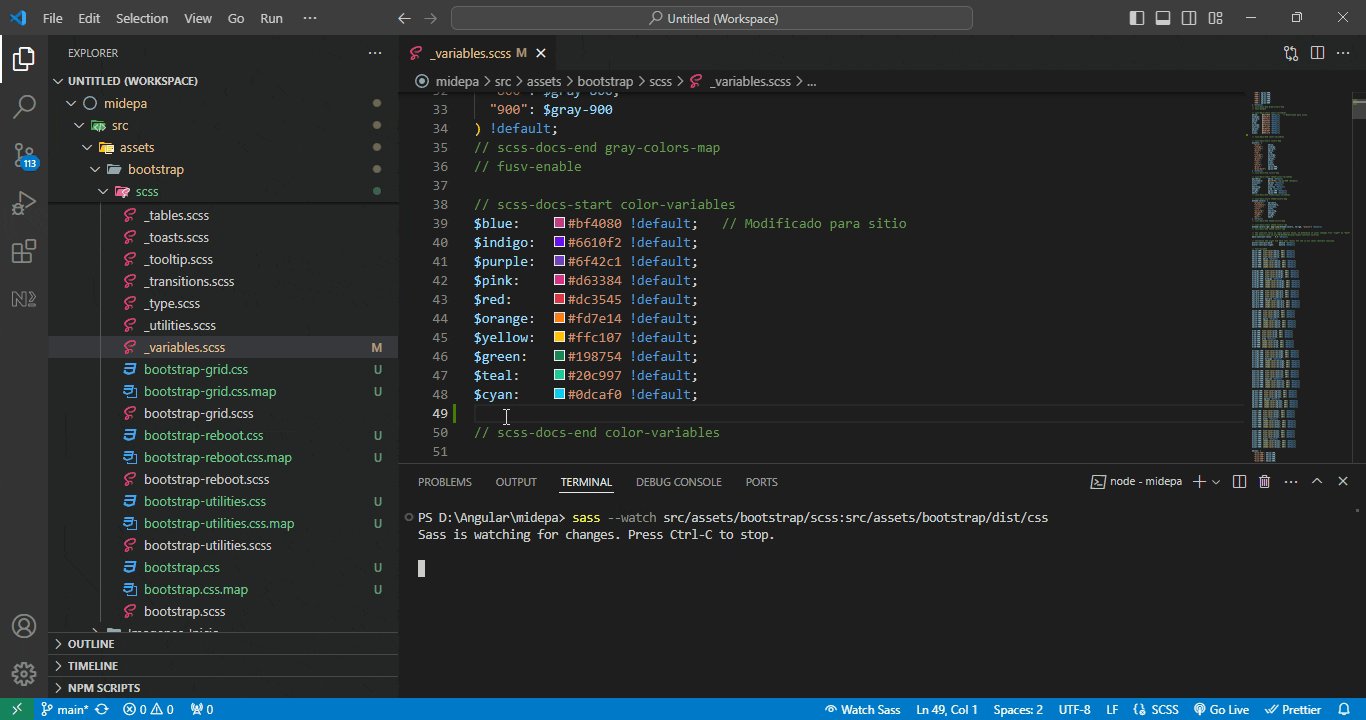
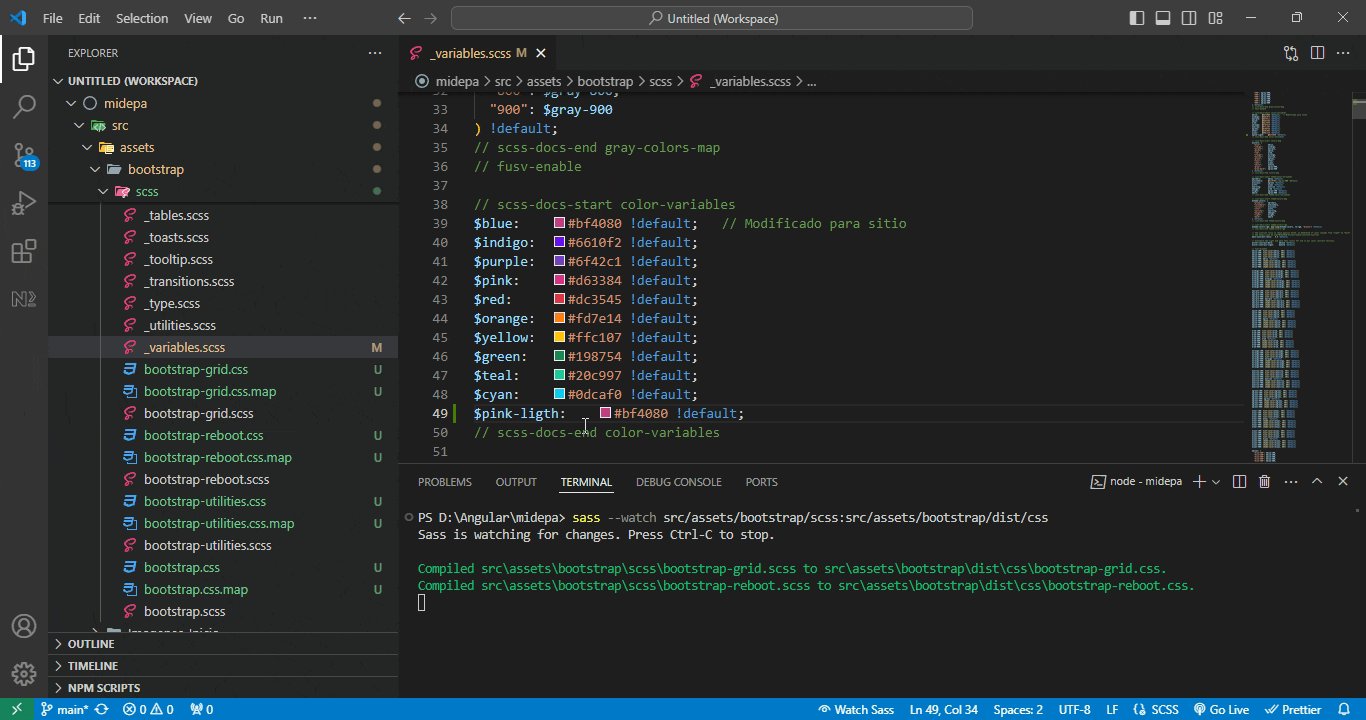
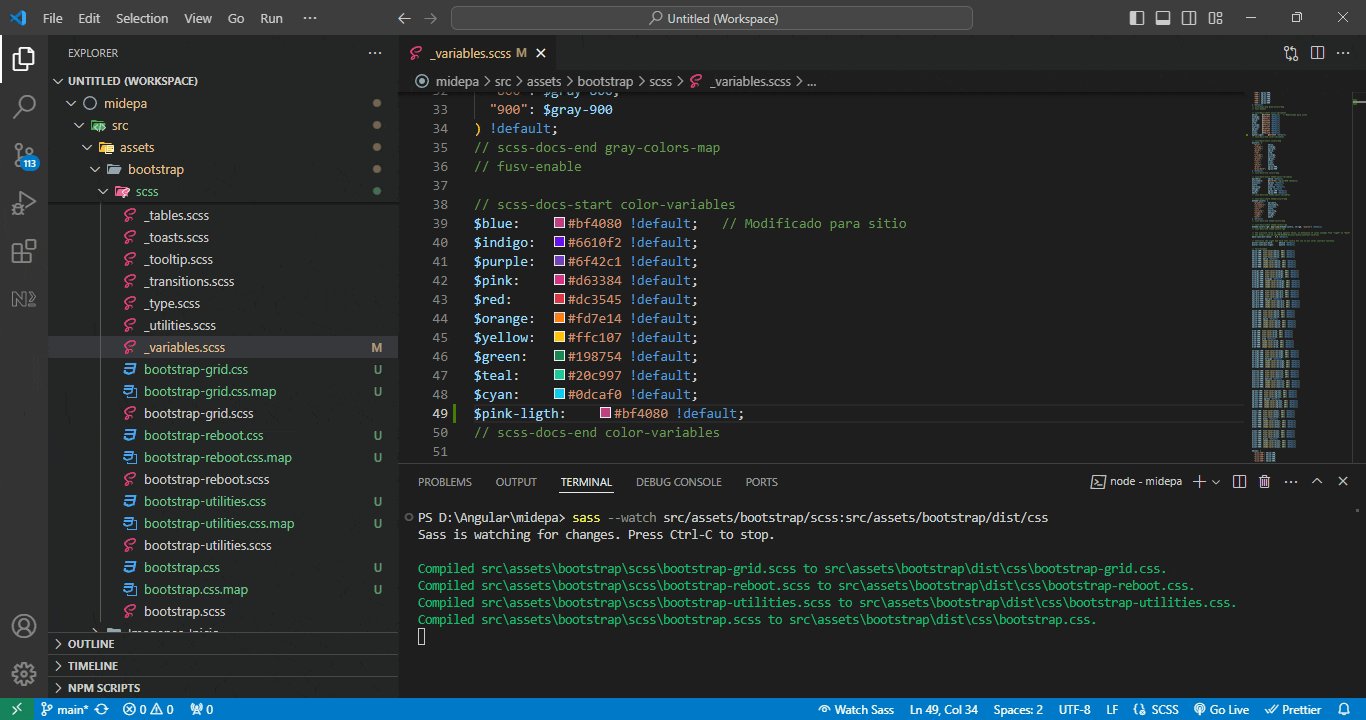
Tanto Scss como Sass se pueden compilar con Visual Studio Code con la siguiente instrucción si lo que deseamos es compilar un solo archivo .scss:
sass --watch input.scss output.css
o si lo que deseamos es compilar todo el contenido de un directorio utilizamos la siguiente instrucción:
sass --watch app/sass:public/stylesheets
Sass va a monitorear todos los archivos con extensión .scss en la carpeta app/sass y los compilara para convertirlos en .css colocándolos en la carpeta public/stylesheets cuando estos sufran algún cambio.

La diferencia entre Sass y Scss solo son las sangrías en el caso de Sass y los corchetes {} y los ; para el caso de Scss.
Ejemplo de código
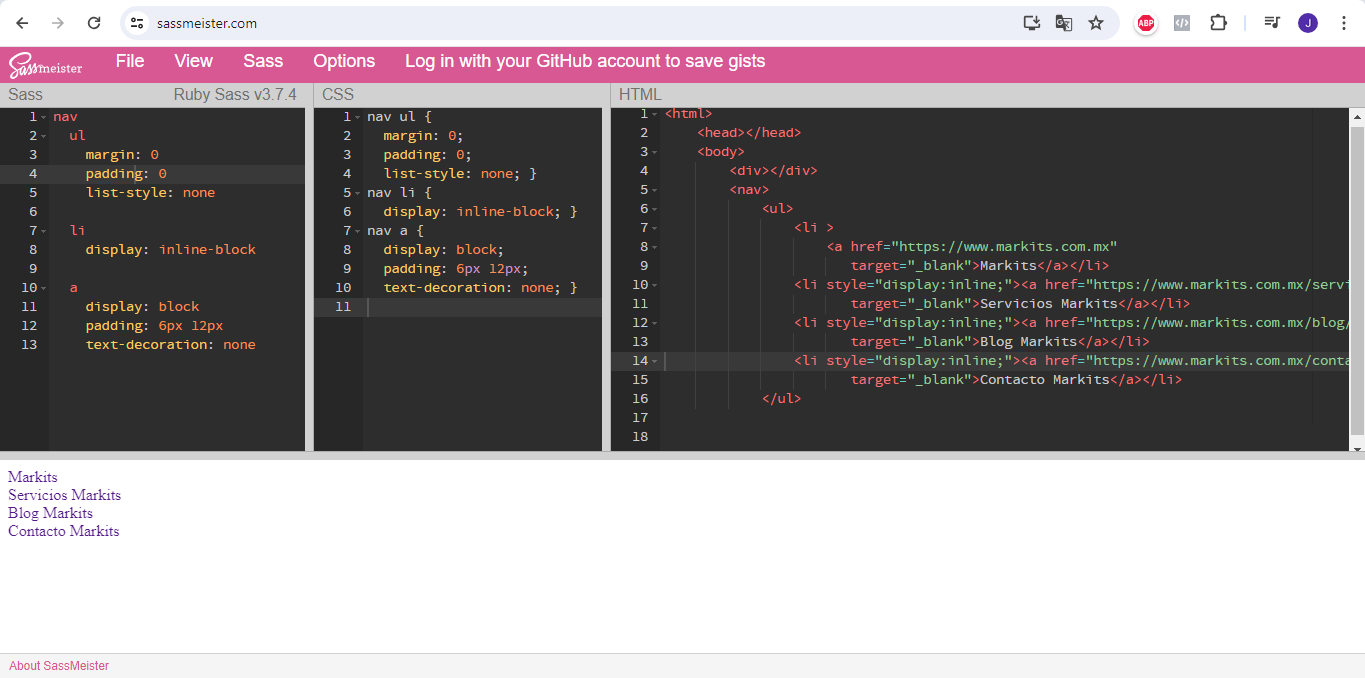
Sass
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
padding: 6px 12px
text-decoration: none
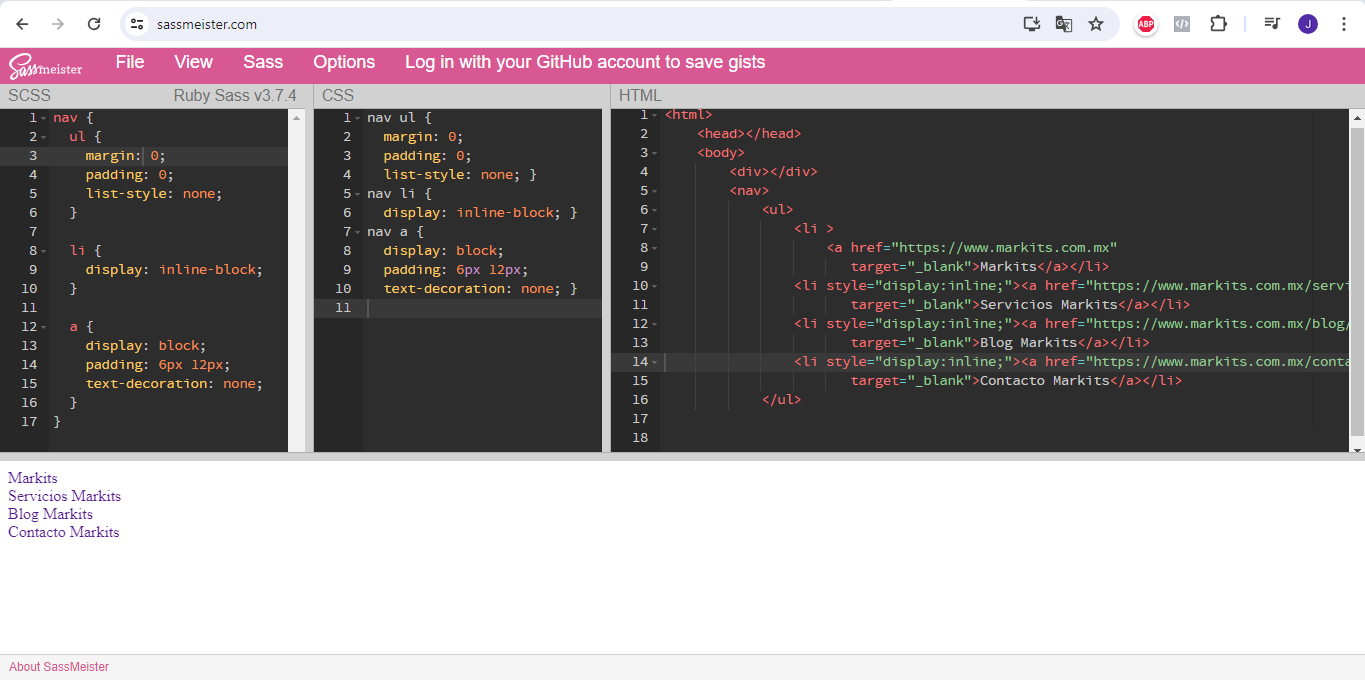
Scss
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
Existe una herramienta web que podemos utilizar para probar las sintaxis tanto de Scss como de Sass llamada sassmeister


Conclusiones
Como podemos ver la diferencia entre Sass y Scss es poca realmente, la preferencia de uso normalmente es Scss en lugar de Sass entre los programadores y diseñadores.
¿Ya sabes cuales son nuestros servicios?
¿Qué te ha parecido este artículo? coméntanoslo
¿Necesitas ayuda con tu desarrollo web o con el marketing de tu negocio? contáctanos

Jesús Serrano
Desarrollador web con amplia experiencia en diferentes lenguajes de programación, Servidores de Bases de datos y servidores web.
Recuerda: El secreto es la Paciencia

Contactar
Si necesitas ayuda con tu desarrollo de software o el marketing de tu negocio no dudes en ponerte en contacto con nosotros.
Teléfono: 4772288223